IOS開發之自定義視圖之使用XIB自定義一個UIView
1 前言
Xcode中集成的BI中的控件十分豐富,但有時候難免不能滿足我們的需求,今天我們來學習一下如何使用XIB自定義一個UIView,做到復用的作用。
2 詳細流程
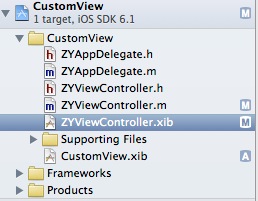
目錄視圖:

2.1 新建一個single view application類型的iOS application工程,名字取為CustomView,如下圖,我們不往CustomViewViewController.xib中添加任何控件
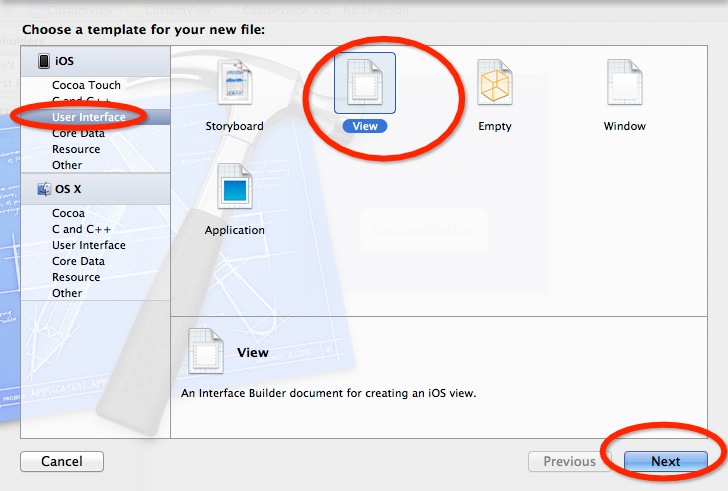
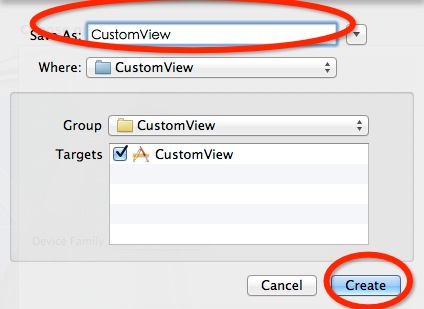
2.2 新建一個CustomView.xib,過程如下:


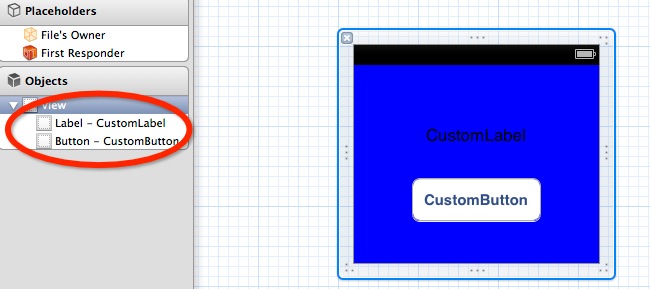
然後往界面上拖一個label和一個button:

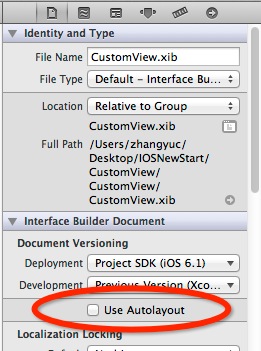
2.3修改View視圖的屬性:
去掉Autolayout:

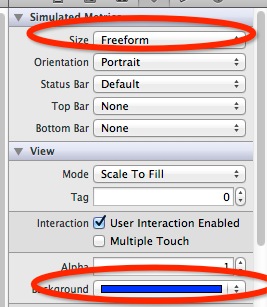
設置Size為Freeform,設置背景顏色:

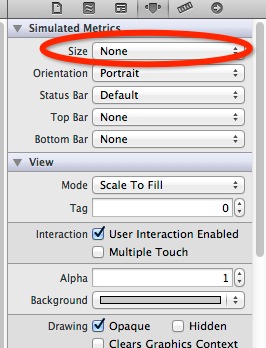
2.4 設置ZYViewController.xib中的View的Size屬性為None:

ZYViewController.m代碼:
[plain] - (void)viewDidLoad
{
[super viewDidLoad];
//獲得nib視圖數組
NSArray *nib = [[NSBundle mainBundle]loadNibNamed:@"CustomView" owner:self options:nil];
//得到第一個UIView
UIView *tmpCustomView = [nib objectAtIndex:0];
//獲得屏幕的Frame
CGRect tmpFrame = [[UIScreen mainScreen] bounds];
//設置自定義視圖的中點為屏幕的中點
[tmpCustomView setCenter:CGPointMake(tmpFrame.size.width / 2, tmpFrame.size.height / 2)];
//添加視圖
[self.view addSubview:tmpCustomView];
}
- (void)viewDidLoad
{
[super viewDidLoad];
//獲得nib視圖數組
NSArray *nib = [[NSBundle mainBundle]loadNibNamed:@"CustomView" owner:self options:nil];
//得到第一個UIView
UIView *tmpCustomView = [nib objectAtIndex:0];
//獲得屏幕的Frame
CGRect tmpFrame = [[UIScreen mainScreen] bounds];
//設置自定義視圖的中點為屏幕的中點
[tmpCustomView setCenter:CGPointMake(tmpFrame.size.width / 2, tmpFrame.size.height / 2)];
//添加視圖
[self.view addSubview:tmpCustomView];
}
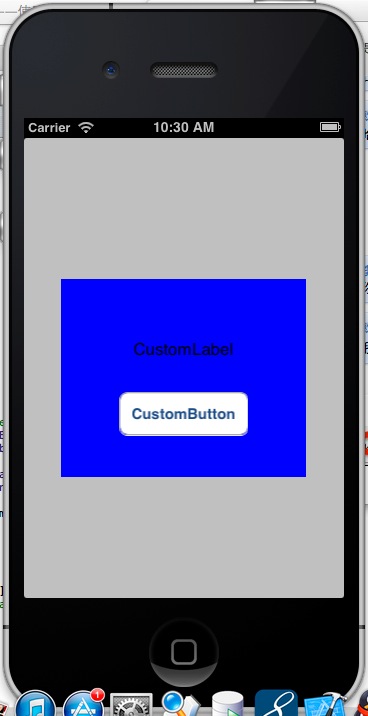
運行結果:

- 上一頁:IOS開發之Core Data
- 下一頁:iOS在應用之間共享文檔。