IOS開發之捕獲旋轉的手勢
1 前言
創建一個 UIRotationGestureRecognizer 的監視器,然後在綁定到你的視圖中,用來捕獲用戶利用手指在屏幕上做旋轉的手勢 。UIRotationGestureRecognizer 這個類有一個 rotation 的屬性,這個屬性可以用來設置旋轉的方向和旋轉的弧 度 。 當 用 戶 的 手 勢 開 始 和 結 束 的 時 候 分 別 會 用 到 如 下 的 兩 個 屬 性 .UIGestureRecognizerStateBegan, UIGestureRecognizerStateEnded.
2 代碼實例
ZYViewController.m
//rotationGestureRecognizer 是我們的旋轉手勢的監聽捕獲實例對象。
@synthesize rotationGestureRecognizer;
@synthesize helloWorldLabel;
@synthesize rotationAngleInRadians;
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
/******添加ios代碼Label start******/
self.helloWorldLabel = [[UILabel alloc] initWithFrame:CGRectZero];
self.helloWorldLabel.text = @"Hello, World!";
self.helloWorldLabel.font = [UIFont systemFontOfSize:16.0f];
[self.helloWorldLabel sizeToFit];
//居中
self.helloWorldLabel.center = self.view.center;
[self.view addSubview:self.helloWorldLabel];
/******添加Label組件 end******/
//UIRotationGestureRecognizer 手勢識別器,這個類能用來監聽和捕獲旋轉的手勢,添加一個旋轉的手勢識別器,這樣用戶就可以順利的使 用手勢來調整圖片的位置。
self.rotationGestureRecognizer = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(handleRotations:)];
//添加手勢
[self.view addGestureRecognizer:self.rotationGestureRecognizer];
}
- (void) handleRotations:(UIRotationGestureRecognizer *)paramSender{
if (self.helloWorldLabel == nil){ return;
}
//利用 CGAffineTransformMakeRotation 這 個方法來進行一個旋轉手勢的事件傳遞.將前一個旋轉的弧度和當前的旋轉弧度相加
//rotationAngleInRadians 這個對象就是我們在旋轉的時候需要為我們的標簽對象設置的一個位置對象信息,當我們每一次旋轉的時 候我們都會把一個新的位置值保存在這個對象裡面,達到一個旋轉的效果。
self.helloWorldLabel.transform = CGAffineTransformMakeRotation(self.rotationAngleInRadians + paramSender.rotation);
//手勢結束時候,調整視圖位置
if (paramSender.state == UIGestureRecognizerStateEnded){
self.rotationAngleInRadians += paramSender.rotation;
}
}
//rotationGestureRecognizer 是我們的旋轉手勢的監聽捕獲實例對象。
@synthesize rotationGestureRecognizer;
@synthesize helloWorldLabel;
@synthesize rotationAngleInRadians;
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
/******添加Label組件 start******/
self.helloWorldLabel = [[UILabel alloc] initWithFrame:CGRectZero];
self.helloWorldLabel.text = @"Hello, World!";
self.helloWorldLabel.font = [UIFont systemFontOfSize:16.0f];
[self.helloWorldLabel sizeToFit];
//居中
self.helloWorldLabel.center = self.view.center;
[self.view addSubview:self.helloWorldLabel];
/******添加Label組件 end******/
//UIRotationGestureRecognizer 手勢識別器,這個類能用來監聽和捕獲旋轉的手勢,添加一個旋轉的手勢識別器,這樣用戶就可以順利的使 用手勢來調整圖片的位置。
self.rotationGestureRecognizer = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(handleRotations:)];
//添加手勢
[self.view addGestureRecognizer:self.rotationGestureRecognizer];
}
- (void) handleRotations:(UIRotationGestureRecognizer *)paramSender{
if (self.helloWorldLabel == nil){ return;
}
//利用 CGAffineTransformMakeRotation 這 個方法來進行一個旋轉手勢的事件傳遞.將前一個旋轉的弧度和當前的旋轉弧度相加
//rotationAngleInRadians 這個對象就是我們在旋轉的時候需要為我們的標簽對象設置的一個位置對象信息,當我們每一次旋轉的時 候我們都會把一個新的位置值保存在這個對象裡面,達到一個旋轉的效果。
self.helloWorldLabel.transform = CGAffineTransformMakeRotation(self.rotationAngleInRadians + paramSender.rotation);
//手勢結束時候,調整視圖位置
if (paramSender.state == UIGestureRecognizerStateEnded){
self.rotationAngleInRadians += paramSender.rotation;
}
}
運行結果

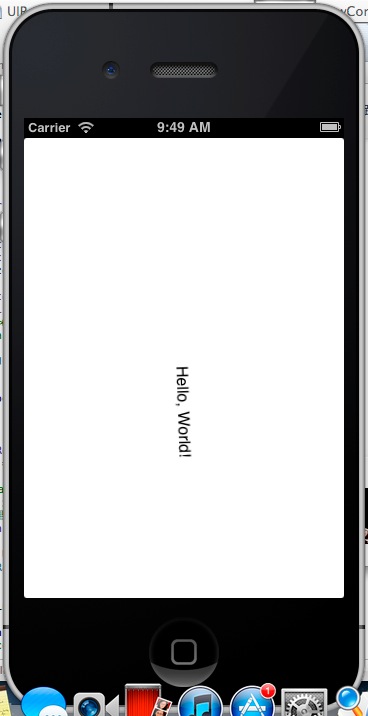
旋轉後(旋轉方法,按住Option鍵,按住鼠標左鍵,出現兩個小圓球,然後拖動旋轉)結果

- 上一頁:IOS開發之GCD上異步執行非UI任務
- 下一頁:IOS開發之拖拽手勢




