IOS開發之繪制文本
1 前言
從今天起我們開始學習IOS的圖形和動畫。
在 Cocoa Touch 中,程序是由“窗口”和“視圖”組成。一個帶有 UI 的程序至少有一個窗口,這個窗口至少 包括一個到多個視圖。在Cocoa Touch中,一個窗口就是一個UIWindow的實例。一般的,程序會打開到主窗 口,然後程序員會向這個窗口添加視圖,來展示 UI 的不同的部分:例如按鈕,文本,圖像和自定義控件。所 有這些 UI 相關的組件是由 UIKit 來進行處理和繪制的。
Apple 為開發者提供了強有力的框架,來處理 iOS 和 OS X 中的圖形和動畫。下面是這些框架和技術:
UIKit
高級別框架,允許程序員創建視圖,窗口,按鈕,和其他 UI 相關的控件。它也將低層的 API 組合到一個 易於使用的高級別 API 中。
Quartz 2D
運行內部的用於 iOS 畫圖的主引擎;UIKit 使用了 Quarz。
Core Graphics
支持圖形環境(後面會介紹),加載圖片,繪制圖片等等的框架。
Core Animation
顧名思義,iOS 上的動畫框架。
今天我們來簡單的學習一下在 iOS 設備上繪制文本。
2 代碼實例
ZYViewControllerView.m
- (void)drawRect:(CGRect)rect{
//設置字體樣式
UIFont *helveticaBold = [UIFont fontWithName:@"HelveticaNeue-Bold" size:30.0f];
/* Load the color */
UIColor *magentaColor =[UIColor colorWithRed:0.5f
green:0.0f blue:0.5f
alpha:1.0f];
/* Set the color in the graphical context */
[magentaColor set];
//文字內容
NSString *myString = @"I Learn Really Fast";
//在屏 幕上 x 軸的 25 及 y 軸 190 處以 30 點的字體畫出一個簡單的字符串
// [myString drawAtPoint:CGPointMake(25, 190) withFont:helveticaBold];
[myString drawInRect:CGRectMake(100,/* x */
120, /* y */
100, /* width */
200) /* height */
withFont:helveticaBold];
//獲得一個顏色用於Quartz 2D繪圖。只讀
CGColorRef colorRef = [magentaColor CGColor];
//返回顏色組件
const CGFloat *components = CGColorGetComponents(colorRef);
//返回顏色組件的個數
NSUInteger componentsCount = CGColorGetNumberOfComponents(colorRef);
NSUInteger counter = 0;
for (counter = 0;counter <componentsCount; counter++){//循環輸出
NSLog(@"Component %lu = %.02f",(unsigned long)counter,components[counter]);
}
}
- (void)drawRect:(CGRect)rect{
//設置字體樣式
UIFont *helveticaBold = [UIFont fontWithName:@"HelveticaNeue-Bold" size:30.0f];
/* Load the color */
UIColor *magentaColor =[UIColor colorWithRed:0.5f
green:0.0f blue:0.5f
alpha:1.0f];
/* Set the color in the graphical context */
[magentaColor set];
//文字內容
NSString *myString = @"I Learn Really Fast";
//在屏 幕上 x 軸的 25 及 y 軸 190 處以 30 點的字體畫出一個簡單的字符串
// [myString drawAtPoint:CGPointMake(25, 190) withFont:helveticaBold];
[myString drawInRect:CGRectMake(100,/* x */
120, /* y */
100, /* width */
200) /* height */
withFont:helveticaBold];
//獲得一個顏色用於Quartz 2D繪圖。只讀
CGColorRef colorRef = [magentaColor CGColor];
//返回顏色組件
const CGFloat *components = CGColorGetComponents(colorRef);
//返回顏色組件的個數
NSUInteger componentsCount = CGColorGetNumberOfComponents(colorRef);
NSUInteger counter = 0;
for (counter = 0;counter <componentsCount; counter++){//循環輸出
NSLog(@"Component %lu = %.02f",(unsigned long)counter,components[counter]);
}
}
工程截圖

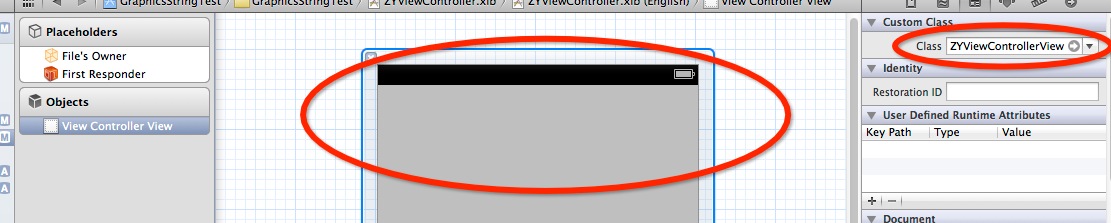
注意:需要將nib文件中的view視圖的class設置為ZYViewControllerView

運行結果

控制台顯示
2013-05-14 11:14:13.611 GraphicsStringTest[1030:c07] Component 0 = 0.50
2013-05-14 11:14:13.613 GraphicsStringTest[1030:c07] Component 1 = 0.00
2013-05-14 11:14:13.614 GraphicsStringTest[1030:c07] Component 2 = 0.50
2013-05-14 11:14:13.615 GraphicsStringTest[1030:c07] Component 3 = 1.00