IOS開發之Quartz 2D繪圖
1 前言
使用Quartz 2D繪圖時候,我們常會用到UIView的子類,想該類的drawRect:方法中添加Quartz函數調用。每次需要重繪視圖時候都會調用該方法。
2 詳述
在Quartz 2D中,和其他Core Graphics中一樣,繪圖是在圖形上下文中進行的,通常,只稱上下文。繪圖時候,我們需要檢索當前上下文,使用此上下文進行各種Quartz圖形調用,並且讓此上下文負責將圖形呈現到視圖上。
下面代碼將檢索當前上下文:
CGContextRef context = UIGraphicsGetCurrentContext();
Core Graphics和OpenGL都是基於C的API。
定義了圖形上下文之後,可以將該上下文傳遞給各種Core Graphics繪圖函數來繪制。例如繪制一條4像素寬的直線:
//創建當前路徑的直線為4像素,可將其看做筆刷的大小,直到再次調用函數設置的一個不同的值前,所有的直線寬度都為4
CGContextSetLineWidth(context, 4.0);
//畫筆設置為紅色(包括比劃顏色即輪廓的顏色,填充顏色用於填充形狀)
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
//將當前路徑的端點移動到該位置,無需實際繪制任何圖形。
CGContextMoveToPoint(context, 10.0, 10.0);
//繪制一條線到(20,20)
CGContextAddLineToPoint(context, 20.0, 20.0);
//告知Quartz使用CGContextStrokePath繪制直線。
CGContextStrokePath(context);
2.1 坐標系
//將當前路徑的端點移動到該位置,無需實際繪制任何圖形。
CGContextMoveToPoint(context, 10.0, 10.0);
//繪制一條線到(20,20)
CGContextAddLineToPoint(context, 20.0, 20.0);
這些浮點數表示在Core Graphics坐標系中的位置。由x和y坐標表示,我們通常用(x,y)來表示。上下文左上角為(0,0)。向下移動的時候y增加,向右移動的時候,x增加。
最後我們繪制了一條(10,10)到(20,20)的對角線。
若要獲得某一點應用CGPoint,如果獲得對象大小,則使用CGSize。Quartz還聲明一個名為CGRect的數據類型,它用於坐標系中定義矩形。CGRect包含兩個元素,一個是名為origin的CGPoint,他確定矩形的左上角,另一個是名為size的CGSize,她確定矩形的寬度和高度。
2.2 顏色
UIKit提供了一個Objective-C類:UIColor。不能在Core Graphics調用中直接使用UIColor對象,因為UIColor是CGColor的包裝器,所以可以像我們之前在以下代碼片段中所做的一樣,使用她的CGColor屬性從UIColor實例中檢索CGColor引用。
//畫筆設置為紅色(包括比劃顏色即輪廓的顏色,填充顏色用於填充形狀)
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
2.2.1 IOS設備顯示的顏色理論
現代計算機中,通常用4個要素(即紅色,綠色,藍色(RGB顏色)模型和透明度)表示顏色。在Quartz 2D中,這些都是CGFloat類型,並且只能在0.0到1.0之間取值。
取之范圍為0.0到1.0的浮點值通常被稱為限定浮點變量,有時候簡稱限定變量。顏色值還有個透明度alpha,顏色模型為RGBA。
2.2.2 顏色便利方法
UIColor提供了許多便利方法,如果需要可以通過 return [UIColor colorWithRed:1.0f green:0.0f blue:0.0f alpha:1.0f]自定義顏色的值;
2.3 在上下文中繪制圖像
使用Quartz 2D,可以在上下文中直接繪制圖像。例如UIImage,方法:
(1)制定一個CGPoint來確定圖像的左上角;
(2)或者制定一個CGRect來框住圖像,並根據需要調整圖像大小使其合適概況。
可以在上下文中繪制一個UIImage,如下:
CGPoint drawPoint = CGPointMake(100.0f, 100.0f);
[image drawAtPoint:drawPoint];
2.4 繪制形狀:多邊形,直線和曲線
Quartz 2D提供了許多函數,簡化了復雜形狀的創建。如:繪制橢圓,定義它所適合的矩形並且讓Core Graphics執行以下任務:
//繪制橢圓
//檢索當前上下文
CGContextRef context = UIGraphicsGetCurrentContext();
CGRect theRect = CGRectMake(0,0,100,100);
CGContextAddEllipseInRect(context, theRect);
CGContextDrawPath(context, kCGPathFillStroke);
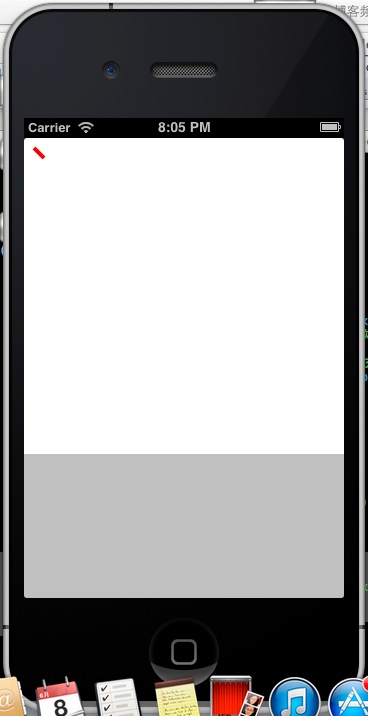
運行結果:
直線:

橢圓:

3 結語
以上是所有內容,希望對大家有所幫助。