IOS開發之UITableView的頁眉和頁腳
1 前言
UITableView中的每個Section中都可以設置頁眉和頁腳,來滿足需求。用戶都可以自己設置。
2 代碼實例
ZYViewHeaderFooterController.h:
#import <UIKit/UIKit.h>
@interface ZYViewHeaderFooterController : UIViewController<UITableViewDelegate,UITableViewDataSource>//添加代理
@property(nonatomic,strong) UITableView *myTableView;
@end
#import <UIKit/UIKit.h>
@interface ZYViewHeaderFooterController : UIViewController<UITableViewDelegate,UITableViewDataSource>//添加代理
@property(nonatomic,strong) UITableView *myTableView;
@end
ZYViewHeaderFooterController.m:
@synthesize myTableView;
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
myTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStyleGrouped];//設置列表樣式為簡單的樣式 還有一個樣式為UITableViewStyleGrouped為分組模式 UITableViewStylePlain為普通的樣式
self.myTableView.delegate = self;//設置代理為自身
myTableView.dataSource = self;//設置數據源為自身
self.myTableView.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;//確保TablView能夠正確的調整大小
[self.view addSubview:myTableView];
}
//設置每個Section呈現多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 3;
}
//每行像是的數據
-(UITableViewCell *) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *result = nil;
if ([tableView isEqual:myTableView]) {
static NSString *tableViewCellIdentifier = @"MyCells";//設置Cell標識
result = [tableView dequeueReusableCellWithIdentifier:tableViewCellIdentifier];//通過標示符返回一個可重用的表視圖單元格對象
if (result == nil) {
result = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:tableViewCellIdentifier];//初始化一個表格單元格樣式和重用的標識符,並將它返回給調用者。
}
//indexPath.section 表示section的索引 indexPath.row表示行數的索引
result.textLabel.text = [NSString stringWithFormat:@"Section %ld,Cell %ld",(long)indexPath.section,(long)indexPath.row];
}
return result;
}
//設置Section的Header
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
NSString *result = nil;
if ([tableView isEqual:myTableView]&§ion==0) {
result = @"Section 0 Header";
}
return result;
}
//設置Section的Footer
-(NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{
NSString *result = nil;
if ([tableView isEqual:myTableView]&§ion==0) {
result = @"Section 0 Header";
}
return result;
}
@synthesize myTableView;
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
myTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStyleGrouped];//設置列表樣式為簡單的樣式 還有一個樣式為UITableViewStyleGrouped為分組模式 UITableViewStylePlain為普通的樣式
self.myTableView.delegate = self;//設置代理為自身
myTableView.dataSource = self;//設置數據源為自身
self.myTableView.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;//確保TablView能夠正確的調整大小
[self.view addSubview:myTableView];
}
//設置每個Section呈現多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 3;
}
//每行像是的數據
-(UITableViewCell *) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *result = nil;
if ([tableView isEqual:myTableView]) {
static NSString *tableViewCellIdentifier = @"MyCells";//設置Cell標識
result = [tableView dequeueReusableCellWithIdentifier:tableViewCellIdentifier];//通過標示符返回一個可重用的表視圖單元格對象
if (result == nil) {
result = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:tableViewCellIdentifier];//初始化一個表格單元格樣式和重用的標識符,並將它返回給調用者。
}
//indexPath.section 表示section的索引 indexPath.row表示行數的索引
result.textLabel.text = [NSString stringWithFormat:@"Section %ld,Cell %ld",(long)indexPath.section,(long)indexPath.row];
}
return result;
}
//設置Section的Header
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
NSString *result = nil;
if ([tableView isEqual:myTableView]&§ion==0) {
result = @"Section 0 Header";
}
return result;
}
//設置Section的Footer
-(NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{
NSString *result = nil;
if ([tableView isEqual:myTableView]&§ion==0) {
result = @"Section 0 Header";
}
return result;
}
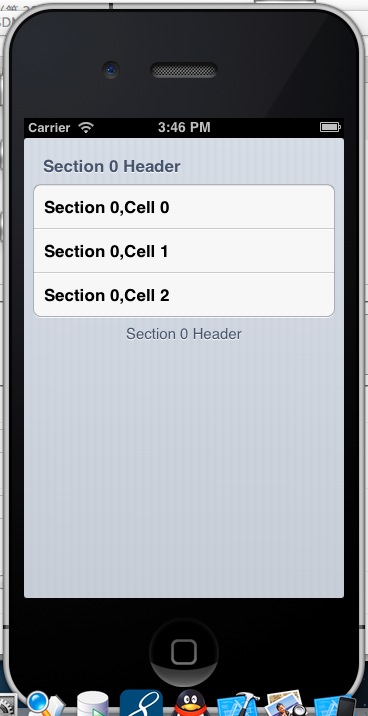
運行結果: