IOS開發之非XIB文件的自定義視圖
1 前言
上一節我們談到用XIB文件構建的自定義視圖,今天我們來介紹一下,不借助XIB文件的自定義視圖,共同學習一下。
2 詳述
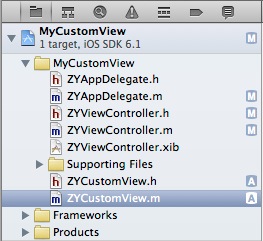
目錄結構

這次我們不建立XIB文件,而是直接的Objective-C文件來代替XIB文件。
ZYCustomView.m:
[plain]
- (void)drawRect:(CGRect)rect
{
CGRect bounds = [self bounds];
CGPoint center;
center.x = bounds.origin.x + bounds.size.width / 2.0;
center.y = bounds.origin.y + bounds.size.height / 2.0;
//創建圖形路徑句柄
CGMutablePathRef path = CGPathCreateMutable();
//設置矩形的邊界
CGRect rectangle = CGRectMake(center.x-100, center.y-150,200.0f, 300.0f);
//添加矩形到路徑中
CGPathAddRect(path,NULL, rectangle);
//獲得上下文句柄
CGContextRef currentContext = UIGraphicsGetCurrentContext();
//添加路徑到上下文中
CGContextAddPath(currentContext, path);
//填充顏色
[[UIColor colorWithRed:0.20f green:0.60f blue:0.80f alpha:1.0f] setFill];
//設置畫筆顏色
[[UIColor brownColor] setStroke];
//設置邊框線條寬度
CGContextSetLineWidth(currentContext,5.0f);
//畫圖
CGContextDrawPath(currentContext, kCGPathFillStroke);
/* 釋放路徑 */
CGPathRelease(path);
// 創建一個字符串
NSString *text = @"我是Developer_Zhang";
UIFont *font = [UIFont boldSystemFontOfSize:20];
// 設置Rect
CGRect textRect;
textRect.size = [text sizeWithFont:font];
textRect.origin.x = center.x - textRect.size.width / 2.0;
textRect.origin.y = center.y - textRect.size.height / 2.0;
// 設置字體顏色
[[UIColor redColor] setFill];
//設置陰影
CGSize offset = CGSizeMake(4, 3);
//陰影顏色為黑色
CGColorRef color = [[UIColor blackColor] CGColor];
//模糊半徑為2.0
CGContextSetShadowWithColor(currentContext, offset, 2.0, color);
[text drawInRect:textRect
withFont:font];
}
- (void)drawRect:(CGRect)rect
{
CGRect bounds = [self bounds];
CGPoint center;
center.x = bounds.origin.x + bounds.size.width / 2.0;
center.y = bounds.origin.y + bounds.size.height / 2.0;
//創建圖形路徑句柄
CGMutablePathRef path = CGPathCreateMutable();
//設置矩形的邊界
CGRect rectangle = CGRectMake(center.x-100, center.y-150,200.0f, 300.0f);
//添加矩形到路徑中
CGPathAddRect(path,NULL, rectangle);
//獲得上下文句柄
CGContextRef currentContext = UIGraphicsGetCurrentContext();
//添加路徑到上下文中
CGContextAddPath(currentContext, path);
//填充顏色
[[UIColor colorWithRed:0.20f green:0.60f blue:0.80f alpha:1.0f] setFill];
//設置畫筆顏色
[[UIColor brownColor] setStroke];
//設置邊框線條寬度
CGContextSetLineWidth(currentContext,5.0f);
//畫圖
CGContextDrawPath(currentContext, kCGPathFillStroke);
/* 釋放路徑 */
CGPathRelease(path);
// 創建一個字符串
NSString *text = @"我是Developer_Zhang";
UIFont *font = [UIFont boldSystemFontOfSize:20];
// 設置Rect
CGRect textRect;
textRect.size = [text sizeWithFont:font];
textRect.origin.x = center.x - textRect.size.width / 2.0;
textRect.origin.y = center.y - textRect.size.height / 2.0;
// 設置字體顏色
[[UIColor redColor] setFill];
//設置陰影
CGSize offset = CGSizeMake(4, 3);
//陰影顏色為黑色
CGColorRef color = [[UIColor blackColor] CGColor];
//模糊半徑為2.0
CGContextSetShadowWithColor(currentContext, offset, 2.0, color);
[text drawInRect:textRect
withFont:font];
}
ZYViewController.m:
[plain]
- (void)viewDidLoad
{
[super viewDidLoad];
//創建一個窗體大小的CGRect
CGRect wholeWindow = [[self.view window] bounds];
// 創建一個窗體大小的HypnosisView實例
self.view = [[ZYCustomView alloc] initWithFrame:wholeWindow];
[self.view setBackgroundColor:[UIColor whiteColor]];
}
- (void)viewDidLoad
{
[super viewDidLoad];
//創建一個窗體大小的CGRect
CGRect wholeWindow = [[self.view window] bounds];
// 創建一個窗體大小的HypnosisView實例
self.view = [[ZYCustomView alloc] initWithFrame:wholeWindow];
[self.view setBackgroundColor:[UIColor whiteColor]];
}
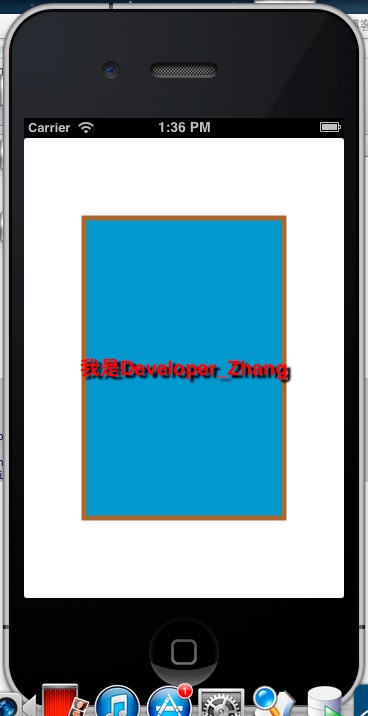
運行結果:

- 上一頁:iOS設計模式之單例模式
- 下一頁:IOS開發之UIAlertView