IOS開發之UIDatePicker控件
編輯:關於IOS
1 前言
UIDatePicker是一個十分類似於UIPickerView的類,十分常用,今天我們來學習一下。
2 UIDatePicker簡介
上代碼
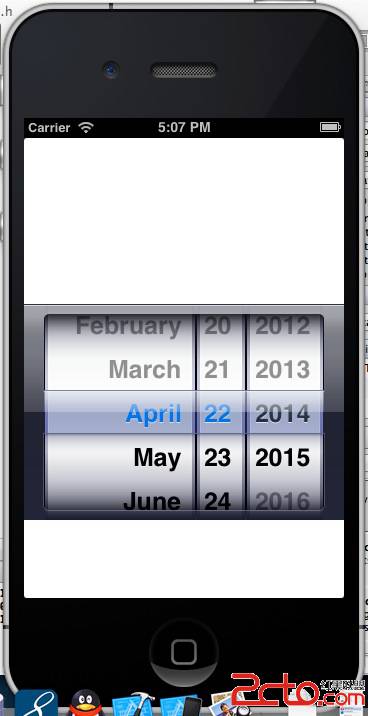
日期選擇:
.h文件:
@property(nonatomic,strong) UIDatePicker *myDatePicker;
@property(nonatomic,strong) UIDatePicker *myDatePicker;
.m文件:
@synthesize myDatePicker;
- (void)viewDidLoad
{
//一年的秒數
float oneYearTime = 60*60*24*365;
NSLog(@"oneYearTime====>%f",oneYearTime);
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
//事件選擇器
self.myDatePicker = [[UIDatePicker alloc] init];
self.myDatePicker.center = self.view.center;
self.myDatePicker.datePickerMode=UIDatePickerModeDate;
//添加事件
[self.myDatePicker addTarget:self action:@selector(datePickerDateChanged:) forControlEvents:UIControlEventValueChanged];
//獲得當前時間
NSDate *currentDate = self.myDatePicker.date;
NSLog(@"Date = %@",currentDate);
NSDate *oneYearFromToday = [currentDate dateByAddingTimeInterval:oneYearTime];
NSDate *twoYearFromToday = [currentDate dateByAddingTimeInterval:2*oneYearTime];
//最小可選時間
self.myDatePicker.minimumDate = oneYearFromToday;
self.myDatePicker.maximumDate = twoYearFromToday;
[self.view addSubview:self.myDatePicker];
}
-(void) datePickerDateChanged:(UIDatePicker *)paramDatePicker{
if ([paramDatePicker isEqual:self.myDatePicker]) {
NSLog(@"Selected date=%@",paramDatePicker);
}
}
@synthesize myDatePicker;
- (void)viewDidLoad
{
//一年的秒數
float oneYearTime = 60*60*24*365;
NSLog(@"oneYearTime====>%f",oneYearTime);
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
//事件選擇器
self.myDatePicker = [[UIDatePicker alloc] init];
self.myDatePicker.center = self.view.center;
self.myDatePicker.datePickerMode=UIDatePickerModeDate;
//添加事件
[self.myDatePicker addTarget:self action:@selector(datePickerDateChanged:) forControlEvents:UIControlEventValueChanged];
//獲得當前時間
NSDate *currentDate = self.myDatePicker.date;
NSLog(@"Date = %@",currentDate);
NSDate *oneYearFromToday = [currentDate dateByAddingTimeInterval:oneYearTime];
NSDate *twoYearFromToday = [currentDate dateByAddingTimeInterval:2*oneYearTime];
//最小可選時間
self.myDatePicker.minimumDate = oneYearFromToday;
self.myDatePicker.maximumDate = twoYearFromToday;
[self.view addSubview:self.myDatePicker];
}
-(void) datePickerDateChanged:(UIDatePicker *)paramDatePicker{
if ([paramDatePicker isEqual:self.myDatePicker]) {
NSLog(@"Selected date=%@",paramDatePicker);
}
}
運行效果:

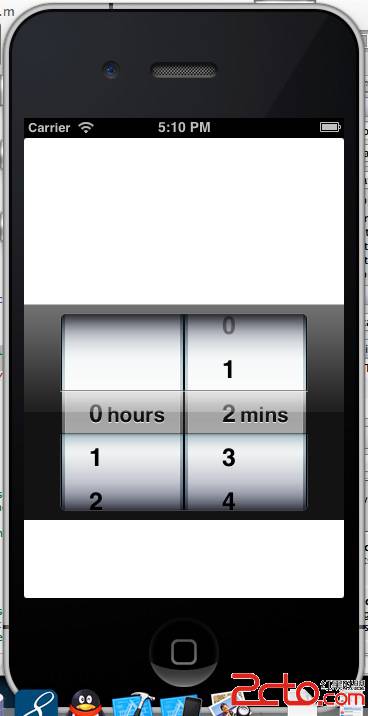
時間選擇:
.m文件:
(void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
self.view.backgroundColor = [UIColor whiteColor];
//事件選擇器
self.myDatePicker = [[UIDatePicker alloc] init];
self.myDatePicker.center = self.view.center;
//設置成時間模式
self.myDatePicker.datePickerMode=UIDatePickerModeCountDownTimer;
[self.view addSubview:self.myDatePicker];
NSTimeInterval twoMinutes = 2*60;
[self.myDatePicker setCountDownDuration:twoMinutes];
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
self.view.backgroundColor = [UIColor whiteColor];
//事件選擇器
self.myDatePicker = [[UIDatePicker alloc] init];
self.myDatePicker.center = self.view.center;
//設置成時間模式
self.myDatePicker.datePickerMode=UIDatePickerModeCountDownTimer;
[self.view addSubview:self.myDatePicker];
NSTimeInterval twoMinutes = 2*60;
[self.myDatePicker setCountDownDuration:twoMinutes];
}UIDatePickerMode類型:
-type enmu{
UIDatePickerModeTime,//時間
UIDatePickerModeDate,//日期
UIDatePickerModeDateAndTime,//時間和日期
UIDatePickerModeCountDownTimer//倒計時模式
}
-type enmu{
UIDatePickerModeTime,//時間
UIDatePickerModeDate,//日期
UIDatePickerModeDateAndTime,//時間和日期
UIDatePickerModeCountDownTimer//倒計時模式
運行結果:

相關文章
+