自己動手寫iPhone wap浏覽器之界面架構篇(手把手教你iphone開發 C 進階篇)
作者:孫東風 2009-12-28(轉載請注明出處)
在筆者的上篇文章《自己動手寫iPhone wap浏覽器之BSD Socket引擎篇》中已經成功解析出來了wml頁面中的tag,如果讀者仔細的話可能會看到裡面中文的tag顯示為亂碼,這是因為在iPhone上默認的中文編碼格式是UTF-8,而通過BSD Socket請求過來的是ASCII碼,所以需要通過轉換為UTF-8格式,如下:
[[NSString alloc] initWithBytes:aChild->Value() length:strlen(aChild->Value()) encoding:NSUTF8StringEncoding]
經過轉換編碼之後,在屏幕上顯示的打印內容如下:
parse xml succeed
aChild value = STATUS OK
aChild value = card
TiXmlNode::ELEMENT name = title, attr value = 百度一下,你就知道
aChild value = p
aChild value = img
TiXmlNode::ELEMENT name = src, attr value = /r/wise/wapsearchindex/logoindexsmall.gif
TiXmlNode::ELEMENT name = alt, attr value = 百度首頁
aChild value = br
aChild value = input
TiXmlNode::ELEMENT name = name, attr value = word
TiXmlNode::ELEMENT name = emptyok, attr value = true
aChild value = br
aChild value = anchor
aChild value = 搜網頁
TiXmlNode::TEXT Value = 搜網頁
接下來的任務就是渲染這些解析出來的tag並顯示在界面上了,本篇裡筆者重點講述如果搭建一個可擴展的、健壯的界面架構。
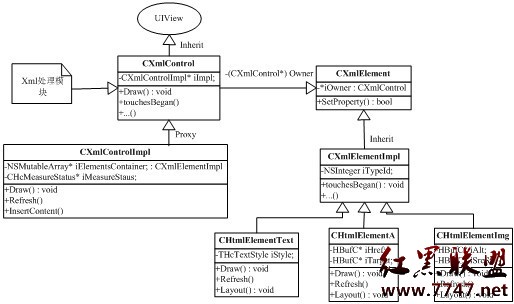
在所有平台的界面架構中,筆者一直推崇MVC,MVC的著重點在於把界面顯示和數據處理分離開來以提供可擴展的界面架構平台。基於這個思想,筆者建立了如下的架構圖:

圖1.Tag界面架構圖
在Xml模塊處理完xml數據並提取出tag後,交給CXmlControl進行處理,CXmlControl在這裡充當Control的角色,它負責在處理完tag(標簽)後生成相應的消息以顯示在界面上。
其中CXmlControl繼承自UIView類,它負責顯示界面並響應用戶的按鍵消息,而具體的邏輯處理則是在CXmlControlImpl類中進行的,CXmlControlImpl這個類負責管理生成的tag(標簽)以及tag(標簽)的界面Layout(布局),如下:
@class CXmlControlImpl;
@interface CXmlControl : UIView {
@public
CXmlControlImpl* iImpl;
}
-(void) addElements:(CXmlElementImpl*)iElemntAdded;
-(CXmlElement*) InsertContent:(CXmlElement*)aTarget aPosition:(NSInteger)aPosition aSource:(const NSString*)aSource aFlags:(NSInteger)aFlags;
-(CXmlElement*) AppendContent:(const NSString*)aSource aFlags:(NSInteger)aFlags;
-(void) Refresh;
-(void) RefreshAndDraw;
-(void) ClearContent;
-(void) RemoveElement:(CXmlElement*)aElement;
-(CXmlElement*) Element:(const NSString*)aId aIndex:(NSInteger)aIndex;
-(CXmlElement*) ElementByTag:(const NSString*)aTagName aIndex:(NSInteger)aIndex;
-(CXmlElement*) FocusedElement;
-(void) SetFocusTo:(CXmlElement*)aElement;
-(void) ScrollToView:(CXmlElement*)aElement;
-(CXmlElement*) Body;
-(void) SetEventObserver:(id<MXmlCtlEventObserver>)aObserver;
-(CXmlElementImpl*) Impl;
-(CGContextRef) SystemGc;
-(void) Draw:(const CGRect)aRect;
-(CWritableBitmap*) OffScreenBitmap;
-(void) SetOffScreenBitmap:(CWritableBitmap*)aBitmap;
-(void) DrawOffscreen;
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event;
-(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event;
-(void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event;
@end
Tag(標簽)類的基類為CXmlElement,它抽象了標簽的基本屬性和操作,在每一個派生自此基類的tag(標簽)類如CXmlTextElement、CXmlImgElement中都維護一個全局的布局類CHcMeasureStatus,每一個tag(標簽)類都負責自己的布局和自己的繪制操作,完成布局操作和繪制操作後為改變CHcMearuseStatus的狀態和屬性並傳遞給CXmlControl類。
在下一篇中筆者會嘗試解析並渲染常見的Text標簽,爭取在元旦之前完成吧:)
本教程的系列文章和代碼會被收錄在筆者的新書《手把手教你iPhone開發》中,所以任何形式的商業抄襲行為會被追究相應的責任。
- 部署Seafile搭建自己的網盤
- 搭建自己的iOS內測分發平台[以無線方式裝置企業外部使用 ]
- iOS維修助手APP即將上線:蘋果用戶可以自己維修設備[多圖]
- 蘋果iOS10新增差分隱私算法:用戶自己決定是否使用
- 蘋果iOS越獄元老:想盡快實現iOS9.3.3越獄就自己開發
- 給自己的iPhone上鎖 隱私相冊評測
- iPhone PhotoPocket軟件評測:給自己的照片上鎖
- iphone5美版ATT全價親測 不信無鎖的自己看
- iphone4s怎麼把自己的音樂設置為手機鈴聲
- 如何自己動手釋放iPhone、iPad內存
- 如何查找自己iphone的設備位置?
- Paper Critters讓你擁有只屬於自己的紙模
- iOS照片流怎麼制作自己的公共網站
- iOS版Gmail增加左右滑動手勢功能
- 【應用】ios規劃自己的新家




