iOS UINavigationController總結
UINavigationController通過棧來實現。添加一個Controller為入棧,釋放一個Controller為出棧。復習下棧: 1。棧是先進後出 2。棧頂是最後一個入棧的對象 3。基棧是是第一個入棧的對象(棧底)
UINavigationController經常使用的函數: (1)- (id)initWithRootViewControll
UINavigationBar按鈕 (1)用戶自定義按鈕
//定義UINavigationBar左右按鈕
self.iCityBarButton = [[UIBarButtonItem alloc] initWithTitle:@"北京"style:UIBarButtonItemStylePlai
self.navigationItem.leftBarButtonItem = self.iCityBarButton;
self.navigationItem.rightBarButtonItem = self.iCityBarButton;
//定義系統樣式的返回按鈕 1。返回按鈕title為“返回”,方法1: 假如有2個Controller,為A,B。 如果從A push 到B,可以在push的函數中self.B.title = @"返回"。 在B的viewWillAppear中再把title改回來。不過我不推薦這種方法,感覺很麻煩。 2。
感覺還是這種方法比較好。
(2)UINavigationBar顏色設置 1。Bar的背景設置 思路:通過自定義UINavigationBar的類別,重畫UINavigationBar,將一張picture畫上去。 具體做法: 定義一個UINavigationBar類別,重寫draw方法繪制picture。 在類別中定義class類,返回類別名稱。 定義類別名稱類,在draw方法中調用UINavigationBar的繪制方法。 代碼如下:
#import
@interface MyUINavigationBar : UINavigationBar
- (void) drawRect:(CGRect)rect;
@end
@interface UINavigationBar (LazyNavigationBar)
- (void)drawRect:(CGRect)rect;
@end
#import "MyUINavigationBar.h"
@implementation MyUINavigationBar
- (void)drawRect:(CGRect)rect
{
}
@end
@implementation UINavigationBar (LazyNavigationBar)
+ (Class)class
{
}
-(void)drawRect:(CGRect)rect
{
}
@end
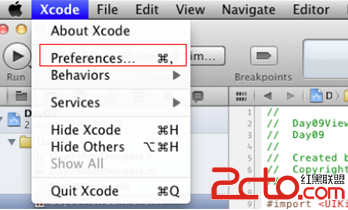
實際上在SDK5.0之後,有個方法一句話搞定,不過在4.3模擬器下是不支持的。 代碼如下:
- 上一頁:IOS開發(103)之後台處理
- 下一頁:IOS Blocks 詳細介紹