iOS中JavaScript和OC交互
在iOS開發中很多時候我們會和UIWebView打交道,目前國內的很多應用都采用了UIWebView的混合編程技術,最常見的是微信公眾號的內容頁面。前段時間在做微信公眾平台相關的開發,發現很多應用場景都是利用HTML5和UIWebView來實現的。
機制
Objective-C語言調用JavaScript語言,是通過UIWebView的 - (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;的方法來實現的。該方法向UIWebView傳遞一段需要執行的JavaScript代碼最後獲取執行結果。
JavaScript語言調用Objective-C語言,並沒有現成的API,但是有些方法可以達到相應的效果。具體是利用UIWebView的特性:在UIWebView的內發起的所有網絡請求,都可以通過delegate函數得到通知。
示例
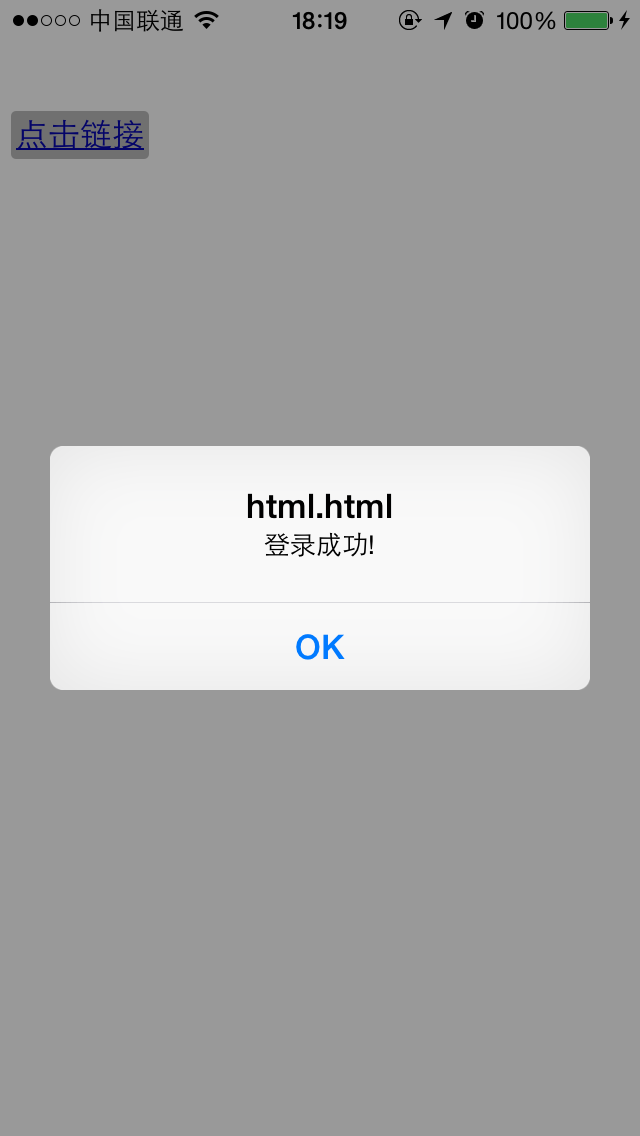
下面提供一個簡單的例子介紹如何相互的調用,實現的效果是在界面上點擊一個鏈接,然後彈出一個對話框判斷是否登錄成功。

(1)示例的HTML的源碼如下:
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta content="always" name="referrer" />
<title>測試網頁</title>
</head>
<body>
<br />
<a href="devzeng://login?name=zengjing&password=123456">點擊鏈接</a>
</body>
</html>
(2)UIWebView Delegate回調方法為:
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
NSURL *url = [request URL];
if([[url scheme] isEqualToString:@"devzeng"]) {
//處理JavaScript和Objective-C交互
if([[url host] isEqualToString:@"login"])
{
//獲取URL上面的參數
NSDictionary *params = [self getParams:[url query]];
BOOL status = [self login:[params objectForKey:@"name"] password:[params objectForKey:@"password"]];
if(status)
{
//調用JS回調
[webView stringByEvaluatingJavaScriptFromString:@"alert('登錄成功!')"];
}
else
{
[webView stringByEvaluatingJavaScriptFromString:@"alert('登錄失敗!')"];
}
}
return NO;
}
return YES;
}
}
1、同步和異步的問題
(1)Objective-C調用JavaScript代碼的時候是同步的
- (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;
(2)JavaScript調用Objective-C代碼的時候是異步的
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
2、常見的JS調用
(1)獲取頁面title
NSString *title = [webview stringByEvaluatingJavaScriptFromString:@"document.title"];
(2)獲取當前的URL
NSString *url = [webview stringByEvaluatingJavaScriptFromString:@"document.location.href"];
3、使用第三方庫
https://github.com/marcuswestin/WebViewJavascriptBridge
使用案例
1、動態將網頁上的圖片全部縮放
JavaScript腳本如下:
function ResizeImages() {
var myImg, oldWidth;
var maxWidth = 320;
for(i = 0; i < document.images.length; i++) {
myImg = document.images[i];
if(myImg.width > maxWidth) {
oldWidth = myImg.width;
myImg.width = maxWidth;
myImg.heith = myImg.height*(maxWidth/oldWidth);
}
}
}
在iOS代碼中添加如下代碼:
[webView stringByEvaluatingJavaScriptFromString:
@"var script = document.createElement('script');"
"script.type = 'text/javascript';"
"script.text = \"function ResizeImages() { "
"var myimg,oldwidth;"
"var maxwidth=380;" //縮放系數
"for(i=0;i <document.images.length;i++){"
"myimg = document.images[i];"
"if(myimg.width > maxwidth){"
"oldwidth = myimg.width;"
"myimg.width = maxwidth;"
"myimg.height = myimg.height * (maxwidth/oldwidth);"
"}"
"}"
"}\";"
"document.getElementsByTagName('head')[0].appendChild(script);"];
[webView stringByEvaluatingJavaScriptFromString:@"ResizeImages();"];




