開源項目:XXPagingScrollView
本文由iOS開發網站51ios.net轉載自裡脊串的開發隨筆,裡脊串的網站是http://adad184.com/
XXPagingScrollView 源於對最美創意的改版重構 由於對現在版本的UI不是太滿意 加上想練習一下swift 所以決定用swift來重寫最美創意第二版( T_T 因為設計的問題 暫已擱置 跪求惺惺相惜的設計師好基友~~)
界面暫時由我自己來設計 首頁的風格我參考了Tinder 所以就有了XXPagingScrollView
分析

通過演示圖可以看到 XXPagingScrollView 就是可以自定義paging size的ScrollView 但是UIScrollView僅僅只有一個pagingEnabled屬性 並不能指定paging size 這就是說UIScrollView的paging size大小就是其本身的大小 這是不符合我們的要求的
那麼怎樣達到我們想要的效果呢?
- 方案1: 不使用pagingEnabled屬性 而是手動的計算並設置滑動偏移
- 方案2: 使用pagingEnabled屬性 擴大scrollview的顯示范圍即可(我采用的就是這種方法)
方案1的計算相對麻煩一些 這裡不贅述 我們來說說方案2到底是怎麼回事
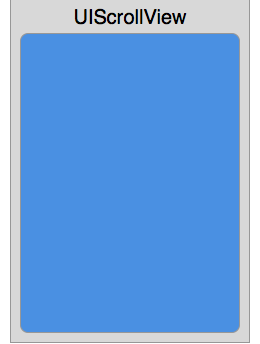
正常來說 我們使用UIScrollView是這樣的

當我們滑動時 看到的內容是這樣的

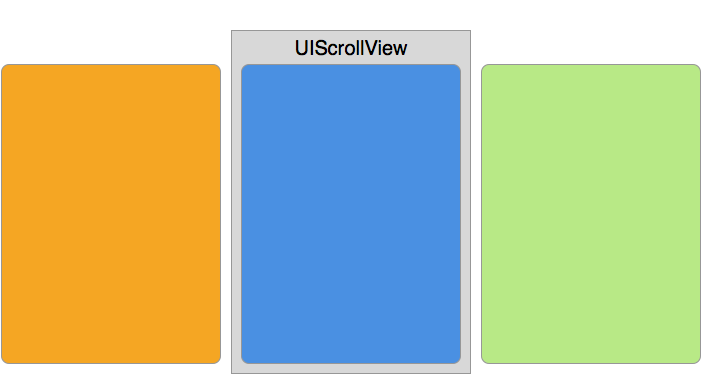
但是實際上 我們現在想要看到的內容是這樣的

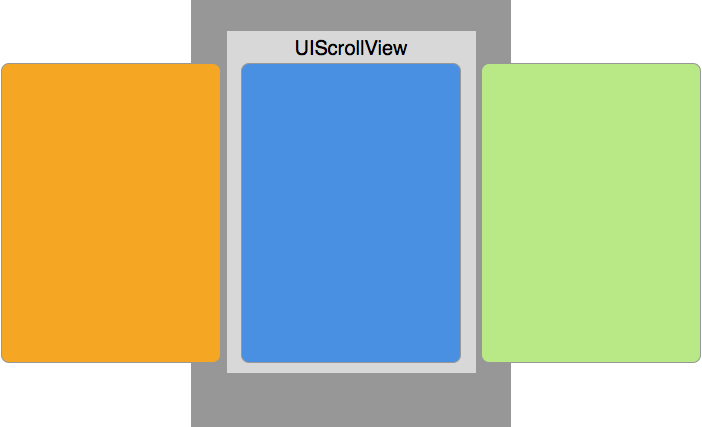
那麼 其實我們只要在原來的基礎上 擴大UIScrollView的可顯示范圍就可以了

擴大的顯示范圍後 我們看到的就是這個樣子

而為了達到這個目的 我們只需要把UIScrollView放入到另一個Container裡面就可以了

到了這一步 我們就只要解決兩個問題
- 讓UIScrollView顯示超出其本身范圍的內容
- 讓UIScrollView響應超出其本身范圍的觸摸事件
而這兩個問題其實都容易解決
- clipsToBounds 就是用來干這個事情的
- 重寫UIView的pointInside事件就可以了
至此 一個支持自定義paging size的scrollview就產生了
小結
其實根據這個思路寫 代碼非常的簡單(總共不超過100行) 在這裡分享只是因為這個解決辦法相當的簡單且巧妙(思路是google得來的) 且不對UIScrollView本身造成任何破壞
最近感覺國內的iOS圈造輪子的情緒相當的高漲 但是其實可以換一種思路來解決問題
- 上一頁:ios的ARC的機制和使用方法
- 下一頁:查找項目中未使用的資源文件