iOS TableView實現QQ好友列表(一)
編輯:關於IOS
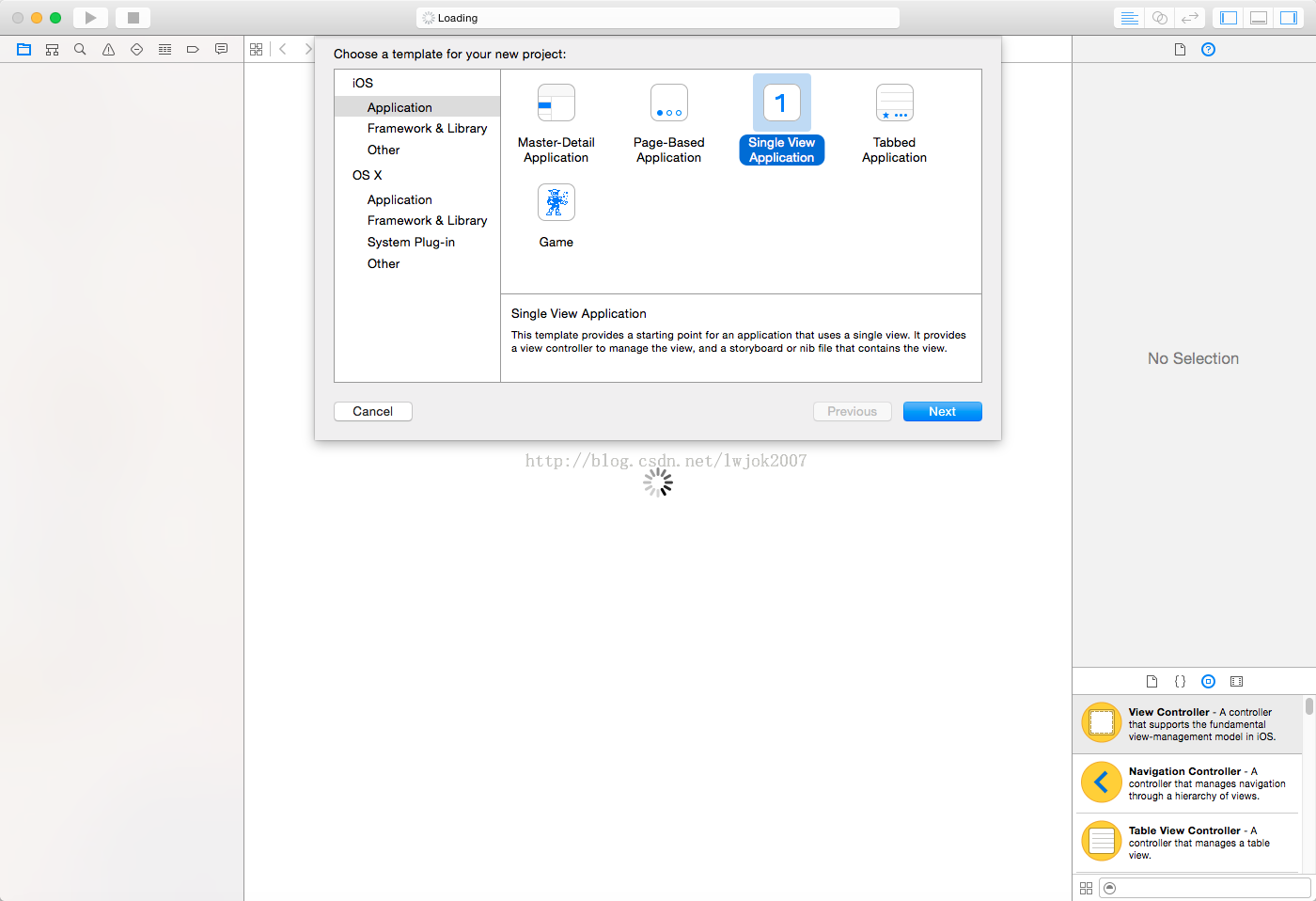
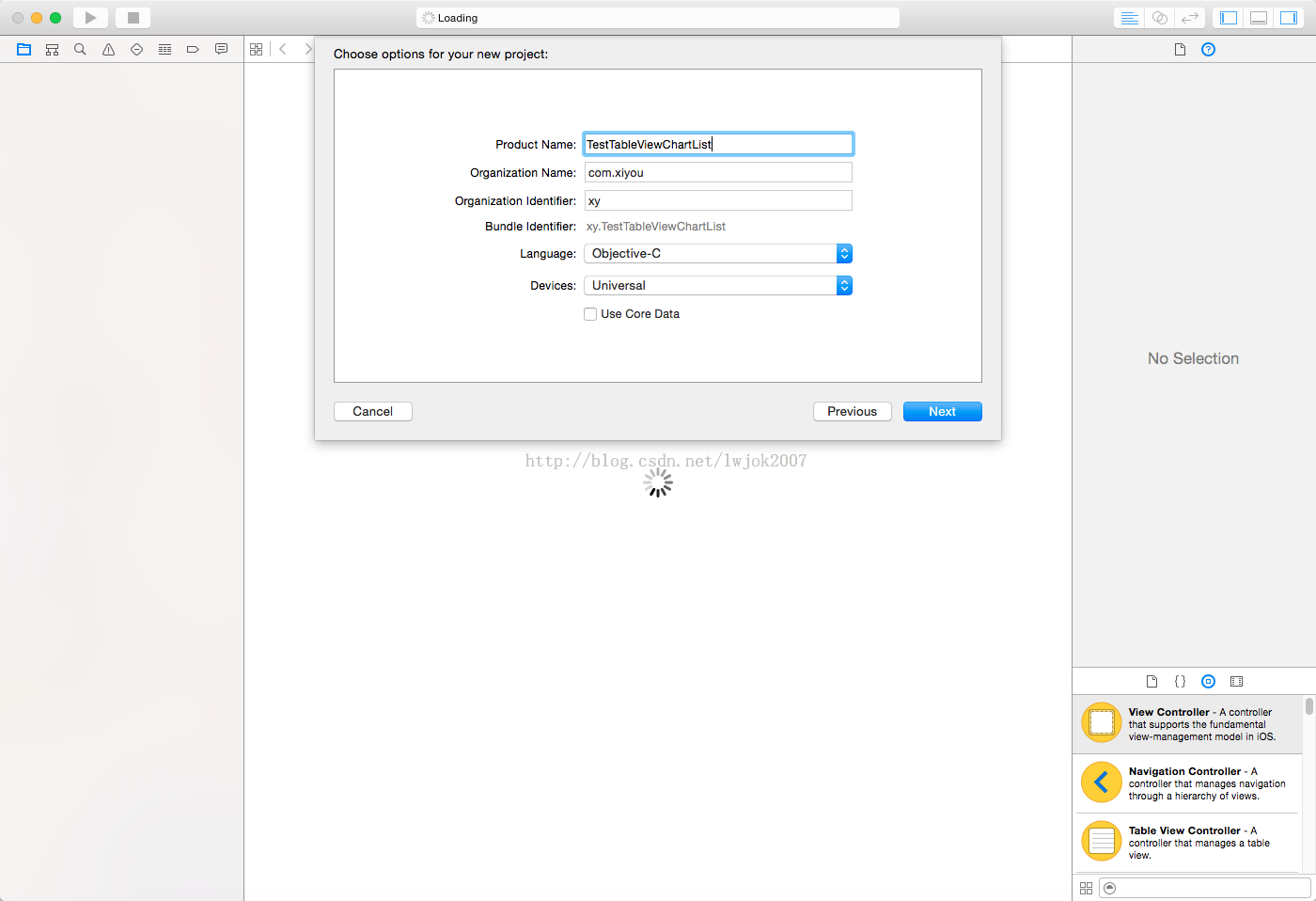
一,創建項目


二,創建所需屬性及實現列表
首先給ViewController創建兩個屬性
- UITableView *tableView;//展示列表
- NSArray *titleArray;//第一層列表需要展示的數據
初始化
- tableView=[[UITableView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
- tableView.showsVerticalScrollIndicator=NO;
- tableView.separatorStyle=UITableViewCellSeparatorStyleSingleLine;
- [self.view addSubview:tableView];
- <span > </span>titleArray=[[NSArray alloc]initWithObjects:@"朋友",@"親戚",@"同學",@"驢友",@"論壇好友", nil nil];
給ViewController 添加TableView 相關的協議
- @interface ViewController ()<UITableViewDataSource,UITableViewDelegate>
- {
- UITableView *tableView;//展示列表
- NSArray *titleArray;//第一層列表需要展示的數據
- }
實現相關協議
- #pragma mark --tableViewDelegate
- -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
- {
- //返回列表的行數
- return titleArray.count;
- }
- -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
- {
- return 0;
- }
- -(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
- {
- return 50;
- }
- -(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
- {
- UIView *view=[[UIView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 30)];
- UILabel *titleLabel=[[UILabel alloc]initWithFrame:CGRectMake(20, 5, SCREEN_WIDTH, 30)];
- titleLabel.text=[titleArray objectAtIndex:section];
- [view addSubview:titleLabel];
- return view;
- }
到此為止已經實現了第一層分類列表的實現
接下來 我們實現第二層。比如說展開朋友分組就會出現所有朋友分組下的好友列表
首先創建一個字典用來存儲相關信息
- NSArray *friendsArray;//好友列表
- NSArray *familyArray;//親戚列表
- NSArray *schoolmateArray;//同學列表
- NSArray *friendstravelArray;//驢友列表
- NSArray *xianFriendsArray;//西安好友列表
- NSArray *strangersArray;//陌生人列表
- NSDictionary *dataDic;//第二層需要展示的數據
初始化數據
- -(void)initDataSource
- {
- titleArray=[[NSArray alloc]initWithObjects:@"朋友",@"親戚",@"同學",@"驢友",@"西安好友",@"陌生人", nil nil];
- NSDictionary *dic01=[[NSDictionary alloc]initWithObjectsAndKeys:@"張三豐",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic02=[[NSDictionary alloc]initWithObjectsAndKeys:@"鄧超",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic03=[[NSDictionary alloc]initWithObjectsAndKeys:@"吳奇隆",@"name",@"男",@"sex", nil nil];
- friendsArray=[[NSArray alloc]initWithObjects:dic01,dic02,dic03, nil nil];
- NSDictionary *dic11=[[NSDictionary alloc]initWithObjectsAndKeys:@"爸爸",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic12=[[NSDictionary alloc]initWithObjectsAndKeys:@"弟弟",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic13=[[NSDictionary alloc]initWithObjectsAndKeys:@"三哥",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic14=[[NSDictionary alloc]initWithObjectsAndKeys:@"大伯",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic15=[[NSDictionary alloc]initWithObjectsAndKeys:@"二舅",@"name",@"男",@"sex", nil nil];
- familyArray=[[NSArray alloc]initWithObjects:dic11,dic12,dic13,dic14,dic15, nil nil];
- NSDictionary *dic21=[[NSDictionary alloc]initWithObjectsAndKeys:@"胖子",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic22=[[NSDictionary alloc]initWithObjectsAndKeys:@"雄哥",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic23=[[NSDictionary alloc]initWithObjectsAndKeys:@"小六子",@"name",@"男",@"sex", nil nil];
- schoolmateArray=[[NSArray alloc]initWithObjects:dic21,dic22,dic23, nil nil];
- NSDictionary *dic31=[[NSDictionary alloc]initWithObjectsAndKeys:@"三炮",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic32=[[NSDictionary alloc]initWithObjectsAndKeys:@"鄭海峰",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic33=[[NSDictionary alloc]initWithObjectsAndKeys:@"王重陽",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic34=[[NSDictionary alloc]initWithObjectsAndKeys:@"丘處機",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic35=[[NSDictionary alloc]initWithObjectsAndKeys:@"呂娜",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic36=[[NSDictionary alloc]initWithObjectsAndKeys:@"郭金明",@"name",@"男",@"sex", nil nil];
- friendstravelArray=[[NSArray alloc]initWithObjects:dic31,dic32,dic33,dic34,dic35,dic36, nil nil];
- NSDictionary *dic41=[[NSDictionary alloc]initWithObjectsAndKeys:@"李曉峰",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic42=[[NSDictionary alloc]initWithObjectsAndKeys:@"王蒙",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic43=[[NSDictionary alloc]initWithObjectsAndKeys:@"李建",@"name",@"男",@"sex", nil nil];
- xianFriendsArray=[[NSArray alloc]initWithObjects:dic41,dic42,dic43, nil nil];
- NSDictionary *dic51=[[NSDictionary alloc]initWithObjectsAndKeys:@"胡雪",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic52=[[NSDictionary alloc]initWithObjectsAndKeys:@"張小歡",@"name",@"男",@"sex", nil nil];
- NSDictionary *dic53=[[NSDictionary alloc]initWithObjectsAndKeys:@"劉麗麗",@"name",@"男",@"sex", nil nil];
- strangersArray=[[NSArray alloc]initWithObjects:dic51,dic52,dic53, nil nil];
- dataDic=[[NSDictionary alloc]initWithObjectsAndKeys:friendsArray,[titleArray objectAtIndex:0],familyArray,[titleArray objectAtIndex:1],schoolmateArray,[titleArray objectAtIndex:2],friendstravelArray,[titleArray objectAtIndex:3],xianFriendsArray,[titleArray objectAtIndex:4], strangersArray,[titleArray objectAtIndex:5], nil nil];
- }
實現以下幾個代理方法
- -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath
 NSIndexPath *)indexPath
NSIndexPath *)indexPath - {
- NSString *str=[titleArray objectAtIndex:indexPath.section];
- NSArray *arr=[dataDic objectForKey:str];
- static NSString *CellIdentifier = @"MainCell";
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
- cell=nil;
- if (cell == nil) {
- cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
- cell.selectionStyle = UITableViewCellSelectionStyleGray;
- }
- UILabel *userLabel=[[UILabel alloc]initWithFrame:CGRectMake(30, 5, SCREEN_WIDTH, 30)];
- userLabel.text=[[arr objectAtIndex:indexPath.row] valueForKey:@"name"];
- [cell.contentView addSubview:userLabel];
- return cell;
- }
到目前位置 效果如下:
這節我們先講到這裡,下節我們將實現好友列表的豐富(包括頭像,簽名等)
相關文章
+