Core Animation之簡單使用CALayer
編輯:關於IOS
- 1、什麼是CALayer
1、什麼是CALayer
CALayer是個簡單的類,它是用來在屏幕上顯示內容展示的矩形區域。
靠,這是不描述UIView的話嗎?其實他們是有區別的。每個UIView都有一個根CALayer,UIView在這個layer上描繪東西。
那怎麼訪問這個layer呢,很簡單:
[cpp] view plaincopy- CALayer *myLayer = myView.layer;
CALayer有這麼些屬性,可以設置改變層的顯示:
- 層的大小和位置
- 層的背景顏色
- 層的內容(圖像,core graphics)
- 層的的圓角,半徑
- 層的陰影設置
- 等等....
2、開始
新建項目默認的模版裡是QuartzCore庫的,先添加它,才能使用CALayer。 小試牛刀看看。 設置層的背景顏色,層的設置圓角半徑為20 [cpp] view plaincopy- #import <QuartzCore/QuartzCore.h>
- // Uncomment viewDidLoad and add the following lines
- self.view.layer.backgroundColor = [UIColor orangeColor].CGColor;
- self.view.layer.cornerRadius = 20.0;

3、層和子層
獲取一個新CALayer的實例 [cpp] view plaincopy- CALayer *sublayer = [CALayer layer];
設置layler的屬性,下面分別是
- 設置背景色,
- 陰影的偏差值,
- 陰影的半徑,
- 陰影的顏色,
- 陰影的透明度,
- 子層的freme值。
- 然後把新的層add到view的層裡。
- CALayer *sublayer = [CALayer layer];
- sublayer.backgroundColor = [UIColor purpleColor].CGColor;
- sublayer.shadowOffset = CGSizeMake(0, 3);
- sublayer.shadowRadius = 5.0;
- sublayer.shadowColor = [UIColor blackColor].CGColor;
- sublayer.shadowOpacity = 0.8;
- sublayer.frame = CGRectMake(30, 30, 128, 192);
- [self.view.layer addSublayer:sublayer];

4、添加圖片內容和層的圓角
- 主要內容有:
- 新建imagelayer放置圖片
- 設置圓角半徑cornerRadius
- 設置層的內容contents為圖片
- 邊界遮罩masksToBounds
- CALayer *sublayer = [CALayer layer];
- sublayer.backgroundColor = [UIColor purpleColor].CGColor;
- sublayer.shadowOffset = CGSizeMake(0, 3);
- sublayer.shadowRadius = 5.0;
- sublayer.shadowColor = [UIColor blackColor].CGColor;
- sublayer.shadowOpacity = 0.8;
- sublayer.frame = CGRectMake(30, 30, 128, 192);
- sublayer.borderColor = [UIColor blackColor].CGColor;
- sublayer.borderWidth = 2.0;
- sublayer.cornerRadius = 10.0;
- [self.view.layer addSublayer:sublayer];
- CALayer *imageLayer = [CALayer layer];
- imageLayer.frame = sublayer.bounds;
- imageLayer.cornerRadius = 10.0;
- imageLayer.contents = (id)[UIImage imageNamed:@"snaguosha.png"].CGImage;
- imageLayer.masksToBounds = YES;
- [sublayer addSublayer:imageLayer];
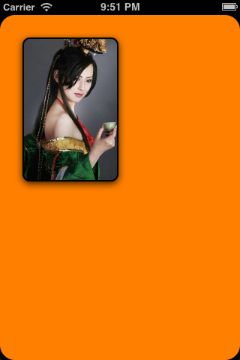
效果:
 有圓角就是好看很多。
有圓角就是好看很多。
5、自定義繪畫內容到圖層
如果不想使用圖片內容,而是想用 Core Graphics繪制內容到層上的話也簡單。 這裡主要靠viewController類實現一個drawLayer:inContext方法,並把它設置成layer的代理。代碼如下: [cpp] view plaincopy- CALayer *customDrawn = [CALayer layer];
- customDrawn.delegate = self;
- customDrawn.backgroundColor = [UIColor greenColor].CGColor;
- customDrawn.frame = CGRectMake(30, 250, 280, 200);
- customDrawn.shadowOffset = CGSizeMake(0, 3);
- customDrawn.shadowRadius = 5.0;
- customDrawn.shadowColor = [UIColor blackColor].CGColor;
- customDrawn.shadowOpacity = 0.8;
- customDrawn.cornerRadius = 10.0;
- customDrawn.borderColor = [UIColor blackColor].CGColor;
- customDrawn.borderWidth = 2.0;
- customDrawn.masksToBounds = YES;
- [self.view.layer addSublayer:customDrawn];
在viewController中加入:
[cpp] view plaincopy- static inline double radians (double degrees) { return degrees * M_PI/180; }
- void MyDrawColoredPattern (void *info, CGContextRef context) {
- CGColorRef dotColor = [UIColor colorWithHue:0 saturation:0 brightness:0.07 alpha:1.0].CGColor;
- CGColorRef shadowColor = [UIColor colorWithRed:1 green:1 blue:1 alpha:0.1].CGColor;
- CGContextSetFillColorWithColor(context, dotColor);
- CGContextSetShadowWithColor(context, CGSizeMake(0, 1), 1, shadowColor);
- CGContextAddArc(context, 3, 3, 4, 0, radians(360), 0);
- CGContextFillPath(context);
- CGContextAddArc(context, 16, 16, 4, 0, radians(360), 0);
- CGContextFillPath(context);
- }
- - (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)context {
- CGColorRef bgColor = [UIColor colorWithHue:0 saturation:0 brightness:0.15 alpha:1.0].CGColor;
- CGContextSetFillColorWithColor(context, bgColor);
- CGContextFillRect(context, layer.bounds);
- static const CGPatternCallbacks callbacks = { 0, &MyDrawColoredPattern, NULL };
- CGContextSaveGState(context);
- CGColorSpaceRef patternSpace = CGColorSpaceCreatePattern(NULL);
- CGContextSetFillColorSpace(context, patternSpace);
- CGColorSpaceRelease(patternSpace);
- CGPatternRef pattern = CGPatternCreate(NULL,
- layer.bounds,
- CGAffineTransformIdentity,
- 24,
- 24,
- kCGPatternTilingConstantSpacing,
- true,
- &callbacks);
- CGFloat alpha = 1.0;
- CGContextSetFillPattern(context, pattern, &alpha);
- CGPatternRelease(pattern);
- CGContextFillRect(context, layer.bounds);
- CGContextRestoreGState(context);
- }
這樣,Core Graphics繪制了一個有質地的圖像到customDrawn層上,這個繪制教程請參考: Core Graphics 101: Patterns
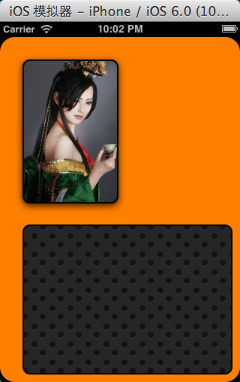
咱們看下這很酷的效果:
 這個是不是像mac電腦上按下F12鍵時出來的背景。
這個是不是像mac電腦上按下F12鍵時出來的背景。
- 上一頁:iOS開發系列–讓你的應用“動”起來
- 下一頁:IOS CALayer 詳解
相關文章
+- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- IOS 開辟自界說條形ProgressView的實例
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法