iOS開發之監聽鍵盤高度的變化
編輯:關於IOS
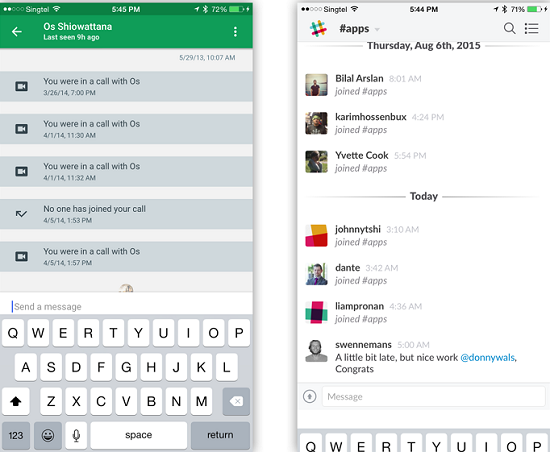
最近做的項目中,有一個類似微博中的評論轉發功能,屏幕底端有一個輸入框用textView來做,當textView成為第一響應者的時候它的Y值隨著鍵盤高度的改變而改變,保證textView緊貼著鍵盤,但又不會被鍵盤擋住。
下面是我實現的方法:(利用通知)
1 2 3 4 5 6 7 8 9 10 11 12// 鍵盤通知
// 鍵盤的frame發生改變時發出的通知(位置和尺寸)
// UIKeyboardWillChangeFrameNotification
// UIKeyboardDidChangeFrameNotification
// 鍵盤顯示時發出的通知
// UIKeyboardWillShowNotification
// UIKeyboardDidShowNotification
// 鍵盤隱藏時發出的通知
// UIKeyboardWillHideNotification
// UIKeyboardDidHideNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillChangeFrame:) name:UIKeyboardWillChangeFrameNotification object:nil];//在這裡注冊通知
下面是監聽通知:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37#pragma mark - 監聽方法
/**
* 鍵盤的frame發生改變時調用(顯示、隱藏等)
*/
- (void)keyboardWillChangeFrame:(NSNotification *)notification
{
// if (self.picking) return;
/**
notification.userInfo = @{
// 鍵盤彈出隱藏後的frame
UIKeyboardFrameEndUserInfoKey = NSRect: {{0, 352}, {320, 216}},
// 鍵盤彈出隱藏所耗費的時間
UIKeyboardAnimationDurationUserInfoKey = 0.25,
// 鍵盤彈出隱藏動畫的執行節奏(先快後慢,勻速)
UIKeyboardAnimationCurveUserInfoKey = 7
}
*/
NSDictionary *userInfo = notification.userInfo;
// 動畫的持續時間
double duration = [userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue];
// 鍵盤的frame
CGRect keyboardF = [userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
// 執行動畫
[UIView animateWithDuration:duration animations:^{
// 工具條的Y值 == 鍵盤的Y值 - 工具條的高度
if (keyboardF.origin.y > self.view.height) { // 鍵盤的Y值已經遠遠超過了控制器view的高度
self.toolbar.y = self.view.height - self.toolbar.height;//這裡的<span >self.toolbar就是我的輸入框。</span>
} else {
self.toolbar.y = keyboardF.origin.y - self.toolbar.height;
}
}];
}
當然,這裡我為UIView寫了一個類別,實現如下:.h文件中聲明
1 2 3 4 5 6 7 8 9 10@interface UIView (Extension)
@property (nonatomic, assign) CGFloat x;
@property (nonatomic, assign) CGFloat y;
@property (nonatomic, assign) CGFloat width;
@property (nonatomic, assign) CGFloat height;
@property (nonatomic, assign) CGFloat centerX;
@property (nonatomic, assign) CGFloat centerY;
@property (nonatomic, assign) CGSize size;
@property (nonatomic, assign) CGPoint origin;
@end
.m文件中實現(重寫setter 和 getter)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98@implementation UIView (Extension)
- (void)setX:(CGFloat)x
{
CGRect frame = self.frame;
frame.origin.x = x;
self.frame = frame;
}
- (void)setY:(CGFloat)y
{
CGRect frame = self.frame;
frame.origin.y = y;
self.frame = frame;
}
- (CGFloat)x
{
return self.frame.origin.x;
}
- (CGFloat)y
{
return self.frame.origin.y;
}
- (void)setCenterX:(CGFloat)centerX
{
CGPoint center = self.center;
center.x = centerX;
self.center = center;
}
- (CGFloat)centerX
{
return self.center.x;
}
- (void)setCenterY:(CGFloat)centerY
{
CGPoint center = self.center;
center.y = centerY;
self.center = center;
}
- (CGFloat)centerY
{
return self.center.y;
}
- (void)setWidth:(CGFloat)width
{
CGRect frame = self.frame;
frame.size.width = width;
self.frame = frame;
}
- (void)setHeight:(CGFloat)height
{
CGRect frame = self.frame;
frame.size.height = height;
self.frame = frame;
}
- (CGFloat)height
{
return self.frame.size.height;
}
- (CGFloat)width
{
return self.frame.size.width;
}
- (void)setSize:(CGSize)size
{
CGRect frame = self.frame;
frame.size = size;
self.frame = frame;
}
- (CGSize)size
{
return self.frame.size;
}
- (void)setOrigin:(CGPoint)origin
{
CGRect frame = self.frame;
frame.origin = origin;
self.frame = frame;
}
- (CGPoint)origin
{
return self.frame.origin;
}
@end
有需要的朋友可以直接用
- 上一頁:iOS開發 – HTTP協議詳解
- 下一頁:IOS 新增字體類型
相關文章
+