帶邊框的UIImage縮放
編輯:關於IOS

常見的按鈕添加和背景設置如下:
<code class="hljs objectivec"><span class="hljs-built_in">UIButton</span> *button = [[<span class="hljs-built_in">UIButton</span> alloc] initWithFrame:CGRectMake(<span class="hljs-number">80</span>, <span class="hljs-number">130</span>, <span class="hljs-number">160</span>, <span class="hljs-number">44</span>)]; ; <span class="hljs-comment">// Image with without cap insets</span> <span class="hljs-built_in">UIImage</span> *buttonImage = [<span class="hljs-built_in">UIImage</span> imageNamed:@”blueButton”]; ; ; [[<span class="hljs-keyword">self</span> view] addSubview:button]; </code>
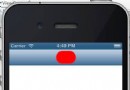
所得到的按鈕會相當悲劇…

邊框,特別是左右邊框由於按鈕frame過大被慘烈拉伸… iOS5中提供了一個新的UIImage方法,resizableImageWithCapInsets:,可以將圖片轉換為以某一偏移值為偏移的可伸縮圖像(偏移值內的圖像將不被拉伸或壓縮)。
用法引述如下:
<code class="hljs sql">resizableImageWithCapInsets:
Creates and returns a new image object with the specified cap insets.
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
Parameters
capInsets
The values to <span class="hljs-operator"><span class="hljs-keyword">use</span> <span class="hljs-keyword">for</span> the cap insets.
<span class="hljs-keyword">Return</span> <span class="hljs-keyword">Value</span>
A new image object <span class="hljs-keyword">with</span> the specified cap insets.
Discussion
You <span class="hljs-keyword">use</span> this method <span class="hljs-keyword">to</span> <span class="hljs-keyword">add</span> cap insets <span class="hljs-keyword">to</span> an image <span class="hljs-keyword">or</span> <span class="hljs-keyword">to</span> <span class="hljs-keyword">change</span> the existing cap insets <span class="hljs-keyword">of</span> an image. <span class="hljs-keyword">In</span> <span class="hljs-keyword">both</span> cases, you <span class="hljs-keyword">get</span> back a new image <span class="hljs-keyword">and</span> the original image remains untouched.
During scaling <span class="hljs-keyword">or</span> resizing <span class="hljs-keyword">of</span> the image, areas covered <span class="hljs-keyword">by</span> a cap <span class="hljs-keyword">are</span> <span class="hljs-keyword">not</span> scaled <span class="hljs-keyword">or</span> resized. Instead, the pixel area <span class="hljs-keyword">not</span> covered <span class="hljs-keyword">by</span> the cap <span class="hljs-keyword">in</span> <span class="hljs-keyword">each</span> direction <span class="hljs-keyword">is</span> tiled, <span class="hljs-keyword">left</span>-<span class="hljs-keyword">to</span>-<span class="hljs-keyword">right</span> <span class="hljs-keyword">and</span> top-<span class="hljs-keyword">to</span>-bottom, <span class="hljs-keyword">to</span> resize the image. This technique <span class="hljs-keyword">is</span> often used <span class="hljs-keyword">to</span> <span class="hljs-keyword">create</span> variable-width buttons, which retain the same rounded corners but whose center region grows <span class="hljs-keyword">or</span> shrinks <span class="hljs-keyword">as</span> needed. <span class="hljs-keyword">For</span> best performance, <span class="hljs-keyword">use</span> a tiled area that <span class="hljs-keyword">is</span> a <span class="hljs-number">1</span>x1 pixel area <span class="hljs-keyword">in</span> <span class="hljs-keyword">size</span>.
</span></code>
輸入參數為一個capInsets結構體:
<code class="hljs objectivec"><span class="hljs-comment">//Defines inset distances for views.</span>
<span class="hljs-keyword">typedef</span> <span class="hljs-keyword">struct</span> {
<span class="hljs-built_in">CGFloat</span> top, left, bottom, right;
} <span class="hljs-built_in">UIEdgeInsets</span>;
</code>
分別表示上左下右四個方向的偏移量。於是把上面按鈕的UIImage改為如下形式:
<code class="hljs objectivec"><span class="hljs-comment">// Image with cap insets</span> <span class="hljs-built_in">UIImage</span> *buttonImage = [[<span class="hljs-built_in">UIImage</span> imageNamed:@”blueButton”] resizableImageWithCapInsets:UIEdgeInsetsMake(<span class="hljs-number">0</span>, <span class="hljs-number">16</span>, <span class="hljs-number">0</span>, <span class="hljs-number">16</span>)]; </code>
可以得到如下按鈕:

問題得到解決。
但是值得注意的是該方法需要至少iOS5的運行環境,因此對於需要開發支持iOS5之前的App來說是不可行的。替代方案是stretchableImageWithLeftCapWidth:topCapHeight:,但是在iOS5中,這已經是被Deprecated的方法了,而且該方法只能以1px作為重復鋪滿拉伸區域,無法做到類似漸變等圖片效果,是存在一定局限的。
- 上一頁:關於 NSURL 的解析和編碼
- 下一頁:iOS開發–復制到剪貼板
相關文章
+- iOS中 LGLAlertView 提醒框的實例代碼
- iOS完成只要底部邊框線的輸出框示例代碼
- iOS9提醒框的准確應用方法
- iOS運用開辟中UIView添加邊框色彩及設置圓角邊框的辦法
- IOS轉變UISearchBar中搜刮框的高度
- ios UITableView單元格多選框的完成
- IOS開發:提示框的正確實現方式
- iPhone6移除Home鍵 無邊框設計
- iphone5s金屬邊框影響信號嗎?
- iphone6 plus金屬邊框影響信號嗎?
- iPhone會采用無邊框設計嗎?
- iPhone6S真機圖 金屬邊框和組件詳解
- IOS 簡潔輸入框的實現
- iPhone6S真機圖 金屬邊框和組件詳解
- iOS8越獄大法好 手把手教你美化短信/QQ全套對話框的方法