代碼手寫UI,xib和StoryBoard間的博弈,以及Interface Builder的一些小技巧
代碼手寫UI
這種方法經常被學院派的極客或者依賴多人合作的大型項目大規模使用。Geek們喜歡用代碼構建UI,是因為代碼是鍵盤敲出來的,這樣可以做到不開 IB,手不離開鍵盤就完成工作,可以專注於編碼環境,看起來很cool很高效,而且不到運行時大家都不知道會是什麼樣子,也顯出了程序員這一職業的高大上 及神秘氣息(這個真的不是在黑..想想大家一起在設計師背後指點江山的場景吧)。大型多人合作項目使用代碼構建UI,主要是看中純代碼在版本管理時的優 勢,檢查追蹤改動以及進行代碼合並相對容易一些。
另外,代碼UI可以說具有最好的代碼重用性。如果你的目的是寫一些可以高度重用的控件提供給其他開發者使用,那毫無疑問最好的選擇應該是使用代碼來 完成UIView的子類。這樣進一步的修改和其他開發者在使用時,都會方便不少。使用代碼也是最為強大的,會有xib或者StoryBoard做不了的事 情,但是使用代碼最終一定能夠完成所要的需求。
但是代碼手寫UI的劣勢同時也是最明顯的,主要就是一個字:慢。首先相比可視化的IB來說,完成一個並不太復雜的界面,你可能需要寫上數百行的UI 代碼。不論是初始化一個Label,還是設定一個frame或者添加一個target-action,都需要寫代碼,這不僅在前期極為浪費時間,在之後維 護時代碼定位和尋找也會很痛苦。其次,因為你無法直觀地看到你能得到的結果,所以你很可能需要不斷地Cmd+R/Cmd+.來修改各個視圖的位置大小。即使你用上了Reveal或者RestartLessOften之類的工具,也還是無法特別方便地完成需要的布局。另外加上如果需要利用AutoLayout來進行尺寸適配的話,使用代碼進行約束就更加頭疼了。很多時候一個無法滿足的約束的問題就夠來回運行修改調試很長時間了。
Xibs
相對於代碼,使用IB和xib文件來組織UI,可以省下大量代碼和時間,從而得到更快的開發速度。如果你曾經受到過微軟家Visual Basic或者其他Visual系的可視化界面的荼毒與殘害,因此懷疑Interface Builder的純正血統和工作能力,建議可以看看這些資料以糾正三觀:Jean-Marie Hullot的Interface Builder神話以及西裝革履的青澀喬幫主在NeXT時親手用IB構建應用(需 要翻牆)。另外,不妨打開你的Mac上的Application文件夾中或者iPhone上Apple家的各種應用。你會驚奇地發現,IB遠比你看到的要 強大:小至計算器取色器這類小工具,大至iWork三件套,Aperture或Final Cut這樣的專業級應用,無一不是使用IB來完成UI制作的。
其實IB和xib是從iOS SDK初次面世開始就是捆綁在開發者工具套裝內的內容了,而到了Xcode 4之後更被直接集成到了Xcode中成為了IDE的一部分。xib設計的一大目的其實是為了良好的MVC:一般來說,單個的xib文件對應一個 ViewController,而對於一些自定義的view,往往也會使用單個xib並從main bundle進行加載的方式來載入。IB幫助完成view的創建,布局和與file owner的關系映射等一些列工作。對於初學者來說,牢記xib的文件都是view的內容,有助於建立起較好的MVC的概念,從而在開發中避免或少走彎 路。
xib文件之前一大被诟病的問題是文件內容過於復雜,可讀性很差,即使只是簡單打開沒有編輯也有可能造成變化而導致合並和提交的苦難。在Xcode 5中Apple大幅簡化了xib文件的格式,使其變得易讀易維護。可以說現在對於xib文件在版本管理上其實和純代碼已經沒有太大差異,只要仔細看過一遍 xib的文件內容,自然能理解絕大部分,並很好地追蹤並查找過往的修改記錄了。
當然xib也不是完美的。最大的問題在於xib中的設置往往並非最終設置,在代碼中你將有機會覆蓋你在xib文件中進行的UI設計。在不同的地方對 同一個屬性進行設置,這在之後的維護中將會是噩夢般的存在。因為其實IB還是有所局限的,它沒有邏輯判斷,也很難在運行時進行配置,而反之使用代碼確是無 所不能的。在使用xib時,輔以部分代碼來補充和完成功能幾乎是不可避免的。關於這點在開發時應該予以高度重視,如果選擇xib,那麼要盡量將xib的工 作和代碼的工作隔離開來:能夠使用xib完成的內容就統一使用xib來做,而不要說三個Label其中兩個在xib設置了字體而另一個卻在代碼中完成。盡 量僅保持必要的、較少的IBOutlet和IBAction會是一個好方法。
StoryBoard
iOS5之後Apple提供了一種全新的方式來制作UI,那就是StoryBoard。簡單理解來說,可以把StoryBoard看做是一組 viewController對應的xib,以及它們之間的轉換方式的集合。在StoryBoard中不僅可以看到每個ViewController的布 局樣式,也可以明確地知道各個ViewController之間的轉換關系。相對於單個的xib,其代碼需求更少,也由於集合了各個xib,使得對於界面 的理解和修改的速度也得到了更大提升。減少代碼量就是減少bug量,這也是程序開發中的真理之一。
在Xcode5之後,StoryBoard已經成為新建項目的默認配置,這也代表了Apple對開發者的建議和未來的方向。WWDC2013的各個 Sample Code中也基本都使用了StoryBoard來進行演示。可以預見到,之後Apple必定會在這方面進行繼續強化,而反之純代碼或者單個xib的方式很 可能不會再得到增強。
如果不考慮iOS版本的支持(其實說實話現在已經很少還見到要從iOS4開始支持的app了吧),現在StoryBoard面臨的最大問題就是多人 協作。因為所有的UI都定義在一個文件中,因此很多開發者個人或企業的技術負責人認為StoryBoard是無法進行協作開發的,其實這更多的是一種對 StoryBoard的陌生所造成的誤解。雖然Apple並沒有在WWDC明確提及,但是沒有人規定整個項目只能有一個StoryBoard文件。一種可 行的做法是將項目的不同部分分解成若干個StoryBoard,並安排開發人員對自己的部分進行負責。簡單舉例比如一個有4個tab功能相互獨立的基於 UITabBarViewController的應用,完全可以使用4個StoryBoard來分別代表4個tab,並在相互無干擾的情況下完成開發。這 樣一來就不會存在所謂的沖突問題了。StoryBoard的API是如此簡單,現在的SDK中一共方法數量一只手就能數過來,所以具體方法在這裡就不再羅 嗦了。
StoryBoard的另外的挑戰來源於ViewController的重用和自定義的view的處理。對於前者,在正確封裝接口以及良好設計的基 礎上,其實StoryBoard的VC重用與代碼的VC重用是沒有本質區別的,在StoryBoard中添加封裝良好需要重用的Scene即可解決。而對 於後者,因為StoryBoard中已經不允許有單個view的存在,因此很多時候我們還是需要借助於單個的xib來自定義UI。這一點可以說是由於 StoryBoard的設計思路所造成的,StoryBoard更強調的是一種層次結構,是在全局的視角上來組織UI設計和遷移。而對於單個的view, 更多的會注重於重用和定制,而與整個項目的流程沒有太大關系。相信抓住這一要點,就能很好地了解什麼時候使用xib,什麼時候使用StoryBoard。
關於StoryBoard最後要說的是,現在會有一些對於StoryBoard性能上的擔憂。因為相對於單個xib來說,StoryBoard文件 往往更大,加載速度也相應變慢。但是其實隨著現在設備的更新換代,在iPhone4都難覓的今天,這點性能上的差距幾乎可以忽略了。而再之後的設備,不論 讀取還是解析,只會越來越快。所以性能上的問題完全是沒有擔心的必要的。
我的觀點和選擇
我入門的時候是使用xib的,因為那時候還沒有StoryBoard,而我也不是喜歡代碼的學院派Geek。到現在,三種方式我都有嘗試過,並分別 得到了一些可能還並不是特別深刻體會。對於現在的我來說,xib是我的奶酪,也是我在自己的一些項目裡一直使用的方式,我可以在極短短時間內用xib架起 一套包括自定義要素和良好部件重用性復雜UI。但是在我嘗試了幾次使用StoryBoard制作demo之後,我已經決定在之後的項目轉向使用 StoryBoard。一方面因為確實是未來方向(每次新工程刪StoryBoard很討厭..),現在的StoryBoard專有的preview功 能,以及之後AutoLayout的進一步改進等都很值得期待;另一方面也覺得奶酪放一個地方太久了會不好,趁著iOS7的大變革,也更新一下自己的觀念 和方式,把奶酪換個地方擺擺,也許會對以後大有裨益。
對於初心者來說,我並不建議上手就直接使用代碼來進行UI制作和布局,因為冗長的UI代碼確實非常乏味無趣。盡快看到成品,至少盡快看到原型,是保 持興趣,繼續深入和從事職業的有效動力。所以如果有可能有條件,在老鳥的指導下選擇StoryBoard來進行快速構建(或者如果是單個人開發的話,可以 不用考慮多個StoryBoard協作,就更容易),會是入門的好選擇。而最新的教程和文檔已經開始逐漸偏向StoryBoard,關於 StoryBoard的問題在SO上關注度也會更高,這樣在入門時會有更多的資料可以進行參考。
這並不是說不需要關心代碼UI或者xib,因為使用StoryBoard的時候在只能使用代碼以及自定義單個view時,還是不可避免地需要接觸它 們的。這裡想給的一點建議就是,雖然你不依賴代碼來進行UI制作,但是了解並掌握如何使用純代碼來從頭構建UI還是非常必要的:包括從新建Window開 始,到初始化ViewController,添加必要的view,設定它們的property,以及添加和處理它們的各種響應及responser鏈等內 容。現在iOS開發入門非常容易,Xcode和xib/StoryBoard幫助開發者隱藏了太多的細節,但是很多時候如果你不明白underhood到 底是些什麼,為什麼這些xib/StoryBoard會這樣運作的話,經常會出現卡在一些很可笑的和初級的bug上找不著北,這其實會是對時間的巨大浪 費,很不值得。
一些IB小技巧
最後分享一些IB使用上的小技巧作為結束吧。其中很多方法也可以用在StoryBoard上,所以在向我自己之前xib使用者生涯致敬的同時,也算是一點小的備忘總結吧。
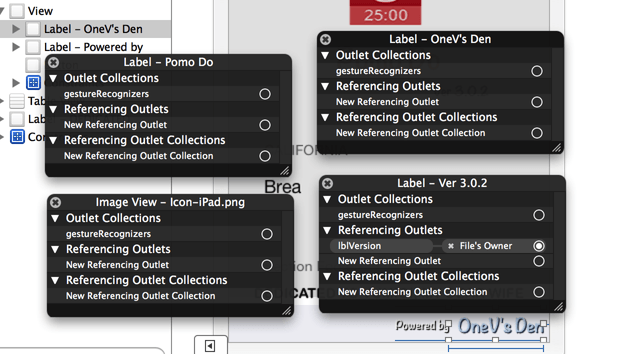
同時添加多個outlet
在IB中,選中一個view並右鍵點擊,將會出現灰色的HUD,可以在其上方便地拖拉或設定事件和outlet。你可以同時打開多個這樣的面板來一 次性添加所有outlet。右鍵點擊面板,隨便拖動一下面板,然後再打開另一個。你會發現前一個面板也留下來了,這樣你就可以方便地進行拖拽設定了。

當然,對於成組和行為類似的IBOutlet,應該直接使用IBOutletCollection來進行處理會更方便。
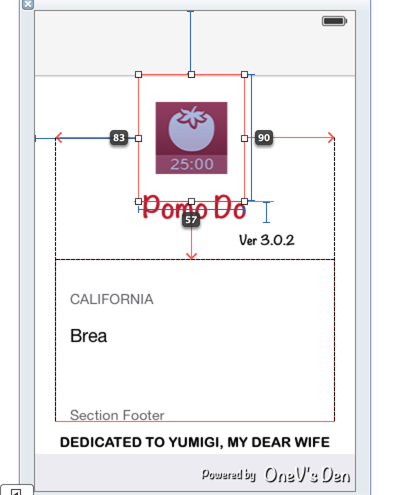
可視化坐標距離
IB最煩人的問題就是對其。用代碼的時候我們可以明確地指定x,y坐標,但是換到IB的時候我們更多的時候是靠拖拽UIView來布局。比如需要三 個間隔相同的label,除了用強大的肉眼來估測距離是否相等以外,難道只能乖乖分別選中三個label,記下它們的坐標然後打開計算器來做加減法麼?
顯然不要那麼笨,試試看選中一個label,然後按住option鍵並將鼠標移動到其他label上試試?你可以發現view之間的距離都以很容易理解的方式顯示出來了。不僅是同層次的view,被選中view與其他層次的view之間的距離關系也可以同樣顯示。

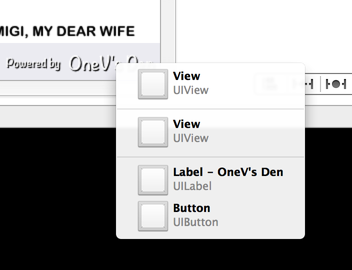
在一組view層次中進行選擇
對於一些復雜的view層級關系,我們往往直接在IB中選擇會比較困難。比如view相互覆蓋時,我們很難甚至不能在編輯視圖中選中底層的view。這時候一般的做法是打開左側的view層級面板,一層層展開然後選擇自己需要的view。其實我們也有更簡單的方法:按住Cmd和Shift,然後在需要選擇的view上方按右鍵,就可以列出在點擊位置上所有的view的列表。藉此就可以方便快速地選中想要的view了。

添加輔助線
這麼高大上的技巧必須放在最後啊...在左邊的層級列表中雙擊某個view,然後Cmd+_或者Cmd+|即可在選中的view上添加一條水平或者垂直中心的輔助線。當然這個輔助線是可以隨意移動的。如果干過設計的同學肯定明白這個的意義了,在之後的對齊和設計變更的時候都有重要的參考價值。