IOS CoreText 圖文混排 ,講得很好
大家開發中都會用到畫一些一些東西,有的東西市UIWebview無法實現的,code4blog這時候我們就得用CoreText了
CoreText中最常用的幾個類:
- CTFont
- CTFontCollection
- CTFontDescriptor
- CTFrame
- CTFramesetter
- CTGlyphInfo
- CTLine
- CTParagraphStyle
- CTRun
- CTTextTab
- CTTypesetter
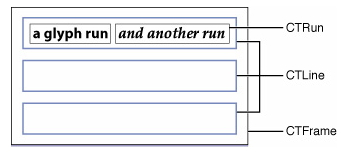
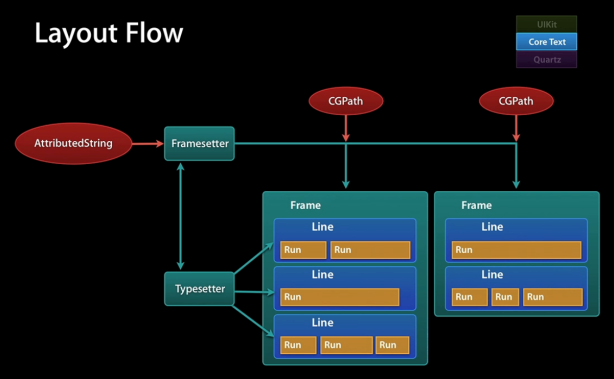
code4blog帶你看看該框架的整體視窗組合圖:

CTFrame 作為一個整體的畫布(Canvas),其中由行(CTLine)組成,而每行可以分為一個或多個小方塊(CTRun)。
注意:你不需要自己創建CTRun,Core Text將根據NSAttributedString的屬性來自動創建CTRun。每個CTRun對象對應不同的屬性,正因此,你可以自由的控制字體、顏色、字間距等等信息。
通常處理步聚:
1. 使用core text就是先有一個要顯示的string,然後定義這個string每個部分的樣式->attributedString -> 生成 CTFramesetter -> 得到CTFrame -> 繪制(CTFrameDraw)
其中可以更詳細的設置換行方式,對齊方式,繪制區域的大小等。
2.繪制只是顯示,點擊事件就需要一個判斷了。
CTFrame 包含了多個CTLine,並且可以得到各個line的其實位置與大小。判斷點擊處在不在某個line上。CTLine 又可以判斷這個點(相對於ctline的坐標)處的文字范圍。然後遍歷這個string的所有NSTextCheckingResult,根據 result的rang判斷點擊處在不在這個rang上,從而得到點擊的鏈接與位置。
字體的基本知識:
字體(Font):是一系列字號、樣式和磅值相同的字符(例如:10磅黑體Palatino)。現多被視為字樣的同義詞
字面(Face):是所有字號的磅值和格式的綜合
字體集(Font family):是一組相關字體(例如:Franklin family包括Franklin Gothic、Fran-klinHeavy和Franklin Compressed)
磅值(Weight):用於描述字體粗度。典型的磅值,從最粗到最細,有極細、細、book、中等、半粗、粗、較粗、極粗
樣式(Style):字形有三種形式:Roman type是直體;oblique type是斜體;utakuc type是斜體兼曲線(比Roman type更像書法體)。
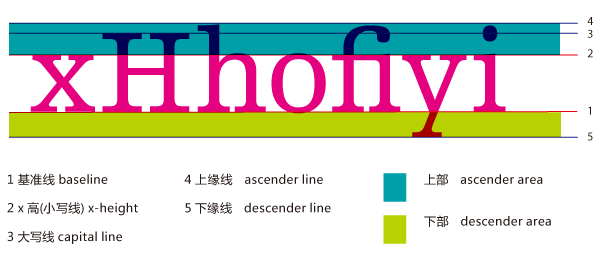
x高度(X height):指小寫字母的平均高度(以x為基准)。磅值相同的兩字母,x高度越大的字母看起來比x高度小的字母要大
Cap高度(Cap height):與x高度相似。指大寫字母的平均高度(以C為基准)
下行字母(Descender):例如在字母q中,基線以下的字母部分叫下伸部分
上行字母(Ascender):x高度以上的部分(比如字母b)叫做上伸部分
基線(Baseline):通常在x、v、b、m下的那條線
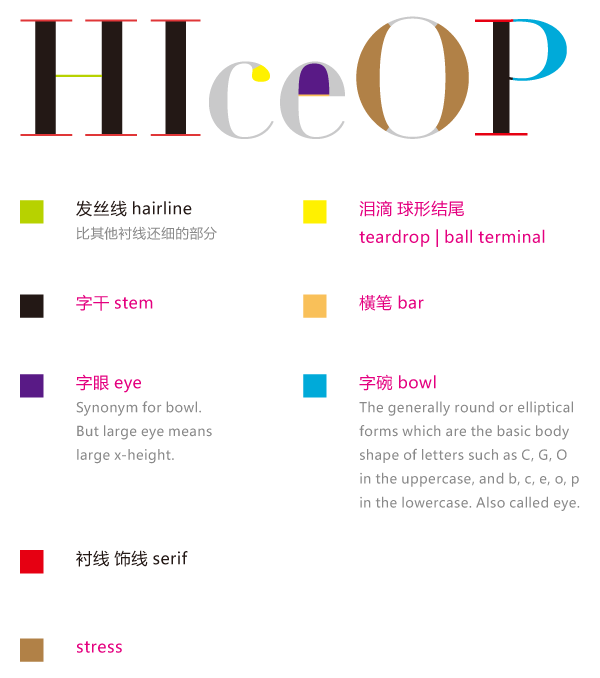
描邊(Stroke):組成字符的線或曲線。可以加粗或改變字符形狀
襯線(Serif):用來使字符更可視的一條水平線。如字母左上角和下部的水平線。
無襯線(Sans Serif):可以讓排字員不使用襯線裝飾。
方形字(Block):這種字體的筆畫使字符看起來比無襯線字更顯眼,但還不到常見的襯線字的程度。例如Lubalin Graph就是方形字,這種字看起來好像是木頭塊刻的一樣
手寫體腳本(Calligraphic script):是一種仿效手寫體的字體。例如Murray Hill或者Fraktur字體
藝術字(Decorative):像繪畫般的字體
Pi符號(Pisymbol):非標准的字母數字字符的特殊符號。例如Wingdings和Mathematical Pi
連寫(Ligature):是一系列連寫字母如fi、fl、ffi或ffl。由於字些字母形狀的原因經常被連寫,故排字員已習慣將它們連寫。


字符屬性名稱:
const CFStringRef kCTCharacterShapeAttributeName;
//字體形狀屬性 必須是CFNumberRef對象默認為0,非0則對應相應的字符形狀定義,如1表示傳統字符形狀
const CFStringRef kCTFontAttributeName;
//字體屬性 必須是CTFont對象 const CFStringRef kCTKernAttributeName;
//字符間隔屬性 必須是CFNumberRef對象 const CFStringRef kCTLigatureAttributeName;
//設置是否使用連字屬性,設置為0,表示不使用連字屬性。標准的英文連字有FI,FL.默認值為1,既是使用標准連字。也就是當搜索到f時候,會把fl當成一個文字。必須是CFNumberRef 默認為1,可取0,1,2 const CFStringRef kCTForegroundColorAttributeName;
//字體顏色屬性 必須是CGColor對象,默認為black const CFStringRef kCTForegroundColorFromContextAttributeName;
//上下文的字體顏色屬性 必須為CFBooleanRef 默認為False, const CFStringRef kCTParagraphStyleAttributeName;
//段落樣式屬性 必須是CTParagraphStyle對象 默認為NIL const CFStringRef kCTStrokeWidthAttributeName;
//筆畫線條寬度 必須是CFNumberRef對象,默為0.0f,標准為3.0f const CFStringRef kCTStrokeColorAttributeName;
//筆畫的顏色屬性 必須是CGColorRef 對象,默認為前景色 const CFStringRef kCTSuperscriptAttributeName;
//設置字體的上下標屬性 必須是CFNumberRef對象 默認為0,可為-1為下標,1為上標,需要字體支持才行。如排列組合的樣式Cn1 const CFStringRef kCTUnderlineColorAttributeName;
//字體下劃線顏色屬性 必須是CGColorRef對象,默認為前景色 const CFStringRef kCTUnderlineStyleAttributeName;
//字體下劃線樣式屬性 必須是CFNumberRef對象,默為kCTUnderlineStyleNone 可以通過CTUnderlineStypleModifiers 進行修改下劃線風格 const CFStringRef kCTVerticalFormsAttributeName;
//文字的字形方向屬性 必須是CFBooleanRef 默認為false,false表示水平方向,true表示豎直方向 const CFStringRef kCTGlyphInfoAttributeName;
//字體信息屬性 必須是CTGlyphInfo對象 const CFStringRef kCTRunDelegateAttributeName
//CTRun 委托屬性 必須是CTRunDelegate對象
舉例說明:
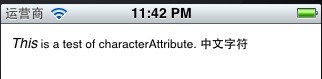
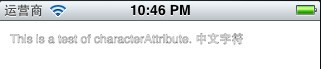
[cpp] view plaincopy- NSMutableAttributedString *mabstring = [[NSMutableAttributedString alloc]initWithString:@"This is a test of characterAttribute. 中文字符"];

- //設置字體屬性
- CTFontRef font = CTFontCreateWithName(CFSTR("Georgia"), 40, NULL);
- [mabstring addAttribute:(id)kCTFontAttributeName value:(id)font range:NSMakeRange(0, 4)];

- //設置斜體字
- CTFontRef font = CTFontCreateWithName((CFStringRef)[UIFont italicSystemFontOfSize:20].fontName, 14, NULL);
- [mabstring addAttribute:(id)kCTFontAttributeName value:(id)font range:NSMakeRange(0, 4)];

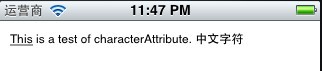
- //下劃線
- [mabstring addAttribute:(id)kCTUnderlineStyleAttributeName value:(id)[NSNumber numberWithInt:kCTUnderlineStyleDouble] range:NSMakeRange(0, 4)];

- //下劃線顏色
- [mabstring addAttribute:(id)kCTUnderlineColorAttributeName value:(id)[UIColor redColor].CGColor range:NSMakeRange(0, 4)];

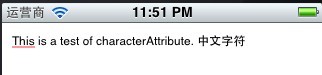
- //設置字體簡隔 eg:test
- long number = 10;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTKernAttributeName value:(id)num range:NSMakeRange(10, 4)];

- //設置連字
- long number = 1;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTLigatureAttributeName value:(id)num range:NSMakeRange(0, [str length])];
連字還不會使用,未看到效果。
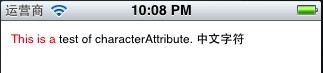
[cpp] view plaincopy- //設置字體顏色
- [mabstring addAttribute:(id)kCTForegroundColorAttributeName value:(id)[UIColor redColor].CGColor range:NSMakeRange(0, 9)];

- //設置字體顏色為前影色
- CFBooleanRef flag = kCFBooleanTrue;
- [mabstring addAttribute:(id)kCTForegroundColorFromContextAttributeName value:(id)flag range:NSMakeRange(5, 10)];
無明顯效果。
[cpp] view plaincopy- //設置空心字
- long number = 2;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTStrokeWidthAttributeName value:(id)num range:NSMakeRange(0, [str length])];

- //設置空心字
- long number = 2;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTStrokeWidthAttributeName value:(id)num range:NSMakeRange(0, [str length])];
- //設置空心字顏色
- [mabstring addAttribute:(id)kCTStrokeColorAttributeName value:(id)[UIColor greenColor].CGColor range:NSMakeRange(0, [str length])];

在設置空心字顏色時,必須先將字體高為空心,否則設置顏色是沒有效果的。
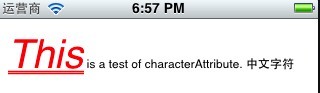
- //對同一段字體進行多屬性設置
- //紅色
- NSMutableDictionary *attributes = [NSMutableDictionary dictionaryWithObject:(id)[UIColor redColor].CGColor forKey:(id)kCTForegroundColorAttributeName];
- //斜體
- CTFontRef font = CTFontCreateWithName((CFStringRef)[UIFont italicSystemFontOfSize:20].fontName, 40, NULL);
- [attributes setObject:(id)font forKey:(id)kCTFontAttributeName];
- //下劃線
- [attributes setObject:(id)[NSNumber numberWithInt:kCTUnderlineStyleDouble] forKey:(id)kCTUnderlineStyleAttributeName];
- [mabstring addAttributes:attributes range:NSMakeRange(0, 4)];

最後是draw了。
[cpp] view plaincopy- -(void)characterAttribute
- {
- NSString *str = @"This is a test of characterAttribute. 中文字符";
- NSMutableAttributedString *mabstring = [[NSMutableAttributedString alloc]initWithString:str];
- [mabstring beginEditing];
- /*
- long number = 1;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTCharacterShapeAttributeName value:(id)num range:NSMakeRange(0, 4)];
- */
- /*
- //設置字體屬性
- CTFontRef font = CTFontCreateWithName(CFSTR("Georgia"), 40, NULL);
- [mabstring addAttribute:(id)kCTFontAttributeName value:(id)font range:NSMakeRange(0, 4)];
- */
- /*
- //設置字體簡隔 eg:test
- long number = 10;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTKernAttributeName value:(id)num range:NSMakeRange(10, 4)];
- */
- /*
- long number = 1;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTLigatureAttributeName value:(id)num range:NSMakeRange(0, [str length])];
- */
- /*
- //設置字體顏色
- [mabstring addAttribute:(id)kCTForegroundColorAttributeName value:(id)[UIColor redColor].CGColor range:NSMakeRange(0, 9)];
- */
- /*
- //設置字體顏色為前影色
- CFBooleanRef flag = kCFBooleanTrue;
- [mabstring addAttribute:(id)kCTForegroundColorFromContextAttributeName value:(id)flag range:NSMakeRange(5, 10)];
- */
- /*
- //設置空心字
- long number = 2;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTStrokeWidthAttributeName value:(id)num range:NSMakeRange(0, [str length])];
- //設置空心字顏色
- [mabstring addAttribute:(id)kCTStrokeColorAttributeName value:(id)[UIColor greenColor].CGColor range:NSMakeRange(0, [str length])];
- */
- /*
- long number = 1;
- CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
- [mabstring addAttribute:(id)kCTSuperscriptAttributeName value:(id)num range:NSMakeRange(3, 1)];
- */
- /*
- //設置斜體字
- CTFontRef font = CTFontCreateWithName((CFStringRef)[UIFont italicSystemFontOfSize:20].fontName, 14, NULL);
- [mabstring addAttribute:(id)kCTFontAttributeName value:(id)font range:NSMakeRange(0, 4)];
- */
- /*
- //下劃線
- [mabstring addAttribute:(id)kCTUnderlineStyleAttributeName value:(id)[NSNumber numberWithInt:kCTUnderlineStyleDouble] range:NSMakeRange(0, 4)];
- //下劃線顏色
- [mabstring addAttribute:(id)kCTUnderlineColorAttributeName value:(id)[UIColor redColor].CGColor range:NSMakeRange(0, 4)];
- */
- //對同一段字體進行多屬性設置
- //紅色
- NSMutableDictionary *attributes = [NSMutableDictionary dictionaryWithObject:(id)[UIColor redColor].CGColor forKey:(id)kCTForegroundColorAttributeName];
- //斜體
- CTFontRef font = CTFontCreateWithName((CFStringRef)[UIFont italicSystemFontOfSize:20].fontName, 40, NULL);
- [attributes setObject:(id)font forKey:(id)kCTFontAttributeName];
- //下劃線
- [attributes setObject:(id)[NSNumber numberWithInt:kCTUnderlineStyleDouble] forKey:(id)kCTUnderlineStyleAttributeName];
- [mabstring addAttributes:attributes range:NSMakeRange(0, 4)];
- NSRange kk = NSMakeRange(0, 4);
- NSDictionary * dc = [mabstring attributesAtIndex:0 effectiveRange:&kk];
- [mabstring endEditing];
- NSLog(@"value = %@",dc);
- CTFramesetterRef framesetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)mabstring);
- CGMutablePathRef Path = CGPathCreateMutable();
- CGPathAddRect(Path, NULL ,CGRectMake(10 , 0 ,self.bounds.size.width-10 , self.bounds.size.height-10));
- CTFrameRef frame = CTFramesetterCreateFrame(framesetter, CFRangeMake(0, 0), Path, NULL);
- //獲取當前(View)上下文以便於之後的繪畫,這個是一個離屏。
- CGContextRef context = UIGraphicsGetCurrentContext();
- CGContextSetTextMatrix(context , CGAffineTransformIdentity);
- //壓棧,壓入圖形狀態棧中.每個圖形上下文維護一個圖形狀態棧,並不是所有的當前繪畫環境的圖形狀態的元素都被保存。圖形狀態中不考慮當前路徑,所以不保存
- //保存現在得上下文圖形狀態。不管後續對context上繪制什麼都不會影響真正得屏幕。
- CGContextSaveGState(context);
- //x,y軸方向移動
- CGContextTranslateCTM(context , 0 ,self.bounds.size.height);
- //縮放x,y軸方向縮放,-1.0為反向1.0倍,坐標系轉換,沿x軸翻轉180度
- CGContextScaleCTM(context, 1.0 ,-1.0);
- CTFrameDraw(frame,context);
- CGPathRelease(Path);
- CFRelease(framesetter);
- }
[cpp] view plaincopy
- - (void)drawRect:(CGRect)rect
- {
- [self characterAttribute];
- }
CORETEXT框架圖

另對於Context的了解官方文檔
https://developer.apple.com/library/mac/#documentation/Carbon/Reference/CoreText_Framework_Ref/_index.html




