iOS開發使用半透明模糊效果方法整理
本篇文章主要是對在iOS上做半透明模糊效果的開發實現做整理。
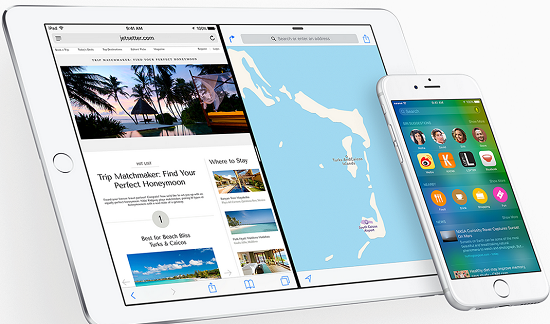
雖然iOS很早就支持使用模糊效果對圖片等進行處理,但尤其在iOS7以後,半透明模糊效果得到大范圍廣泛使用。包括今年最新發布的iOS8也沿襲了這一設計,甚至在OS X 10.10版Yosemite中也開始大量使用半透明模糊。
在iOS開發當中,我們有很多選擇可以做半透明模糊效果,下面就是一些常見的方式或者說工具。
1. Core Image
作為設計和體驗方面的領導者,蘋果自己對圖片效果和圖片處理的支持一定是非常好的,在iOS平台上,5.0之後就出現了Core Image的API。Core Image的API被放在CoreImage.framework庫中。
在iOS和OS X平台上,Core Image都提供了大量的濾鏡(Filter),這也是Core Image庫中比較核心的東西之一。按照官方文檔記載,在OS X上有120多種Filter,而在iOS上也有90多。
下面是一段Core Image做模糊的示例代碼:
<code> CIContext *context = [CIContext contextWithOptions:nil]; CIImage *image = [CIImage imageWithContentsOfURL:imageURL]; CIFilter *filter = [CIFilter filterWithName:@"CIGaussianBlur"]; [filter setValue:image forKey:kCIInputImageKey]; [filter setValue:@2.0f forKey: @"inputRadius"]; CIImage *result = [filter valueForKey:kCIOutputImageKey]; CGImageRef outImage = [context createCGImage: result fromRect:[result extent]]; UIImage * blurImage = [UIImage imageWithCGImage:outImage];</code>
這裡可以看到,Core Image為了做得比較靈活,Filter都是按字符串的名字去創建的,比如高斯模糊濾鏡就是“CIGaussianBlur”,這裡有一個列表可以參看:
https://developer.apple.com/library/ios/documentation/GraphicsImaging/Reference/CoreImageFilterReference/index.html#//apple_ref/doc/filter/ci/CIGaussianBlur
除了這裡提到的多種Filter之外,Core Image還提供了CIDetector等類,可以支持人臉識別等,在OS X上Core Image也做了更多支持。
2. GPUImage
除了蘋果官方提供的之外,第三方也有這方面圖片處理的工具。一個叫Brad Larson的老兄就搞了一套叫做GPUImage的開源庫。同樣的,裡面提供了很多Filter。
https://github.com/BradLarson/GPUImage
同樣是做高斯模糊,用GPUImage可以這樣:
<code> GPUImageGaussianBlurFilter * blurFilter = [[GPUImageGaussianBlurFilter alloc] init]; blurFilter.blurRadiusInPixels = 2.0; UIImage * image = [UIImage imageNamed:@"xxx"]; UIImage *blurredImage = [blurFilter imageByFilteringImage:image];</code>
至少看起來,代碼上比使用Core Image的情況簡單得多。
3. vImage
其實,說完上面的Core Image和GPUImage,很多情況下就已經足夠用了。下面我們再來看一個,那就是vImage。vImage也是蘋果推出的庫,在Accelerate.framework中。
Accelerate這個framework主要是用來做數字信號處理、圖像處理相關的向量、矩陣運算的庫。我們可以認為我們的圖像都是由向量或者矩陣數據構成的,Accelerate裡既然提供了高效的數學運算API,自然就能方便我們對圖像做各種各樣的處理。
基於vImage我們可以根據圖像的處理原理直接做模糊效果,或者使用現有的工具。UIImage+ImageEffects是個很好的圖像處理庫,看名字也知道是對UIImage做的分類擴展。這個工具被廣泛地使用著。
4. 性能與選擇
既然已經知道了3個方法做到半透明模糊效果,那麼我們要用的時候應該選擇哪個呢?這是個問題。
- 從系統版本的支持上來看,這幾個都差不多,都是iOS4、iOS5就支持了的,對於身在iOS8時代的開發者,這點兼容已經夠了。
- Core Image是蘋果自己的圖像處理庫,本來就不錯,如果蘋果自身在某個版本做了優化處理,自然更好。主要是用起來比較麻煩,還要知道Filter的名字。
- GPUImage來自第三方,但實現開放,用起來也比較簡單,在很多場景下是由於Core Image的選擇。
- 圖像模糊處理是很復雜的計算,最終往往要看性能。這點上看,我更傾向選擇vImage。
在本人開發的iOS應用中,選擇了vImage,出發點是性能,這並不是說有非常精確的benchmark。但在幾個調試時的主流機型上測,包括5c、5s等,在模糊半徑(blur radius)達到10左右的時候,配合動畫,vImage的處理時間會明顯比較短,不會“卡頓”。
以上是本人對iOS上實現半透明模糊效果實現的整理。
參考:
- http://boboshone.com/blog/2013/04/22/blur-effect-in-ios/
- http://nshipster.com/gpuimage/
- http://blog.denivip.ru/index.php/2013/01/blur-effect-in-ios-applications/?lang=en
- http://code.tutsplus.com/tutorials/adding-blur-effects-on-ios–cms-21488
- 上一頁:使用iOS 8的虛化效果
- 下一頁:快速查找調試