快速查找調試
快速查找調試是一個水平的提升,今天code4blog為你帶來一篇,看看大家有還有什麼更好的方法。
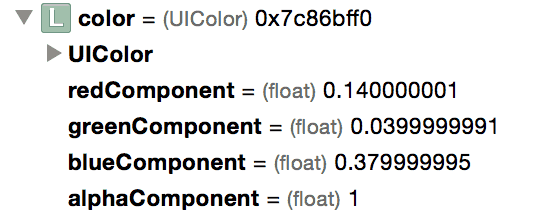
例如,假設我試圖弄清楚為什麼UINavigationBar在我的應用程序,因為我預計不會出現。 為了研究,我可能會使用調試器來看看UIColor實例,我的導航欄,這是什麼顏色,到底如何設置?

堅持,稍等! 沒有更多的試圖找出如何將這些組件加在一起, 有一個更好的辦法。
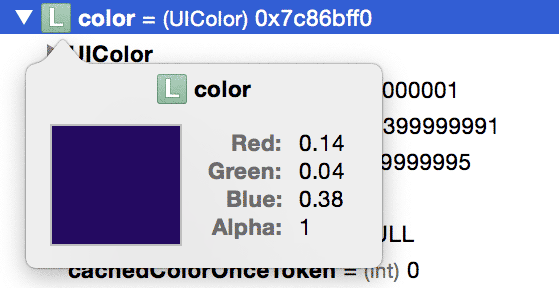
自從5的版本,Xcode中已經附帶在調試器快速查找顯示。 正如你可以檢查在桌面上的文件的內容與空格鍵的快速點擊,在Xcode中,你可以使用快速查看,看各種數據類型的可視化表示。 攻絲我們空格鍵color變給出了一個即時的答案,沒有現成的,頂級的你的頭所需的RGB算了一筆賬:

您也可以調用快速查找,而直接從你的代碼調試。 考慮下面的方法, buildPathWithRadius(_:steps:loopCount:) 。 它創建了一個UIBezierPath一番,但你忘了,而這段代碼甚至工作?
<code class="language-swift" data-lang="swift"><span class="k">func</span> <span class="nf">buildPathWithRadius</span> <span class="p">(</span> <span class="nl">radius</span> <span class="p">:</span> <span class="n">CGFloat</span> <span class="p">,</span> <span class="nl">steps</span> <span class="p">:</span> <span class="n">CGFloat</span> <span class="p">,</span> <span class="nl">loopCount</span> <span class="p">:</span> <span class="n">CGFloat</span> <span class="p">)</span> <span class="o">-></span> <span class="bp">UIBezierPath</span> <span class="p">{</span> <span class="k">let</span> <span class="n">away</span> <span class="o">=</span> <span class="n">radius</span> <span class="o">/</span> <span class="n">steps</span> <span class="k">let</span> <span class="n">around</span> <span class="o">=</span> <span class="n">loopCount</span> <span class="o">/</span> <span class="n">steps</span> <span class="o">*</span> <span class="mi">2</span> <span class="o">*</span> <span class="n">CGFloat</span> <span class="p">(</span> <span class="n">M_PI</span> <span class="p">)</span> <span class="k">let</span> <span class="n">points</span> <span class="o">=</span> <span class="n">map</span> <span class="p">(</span> <span class="n">stride</span> <span class="p">(</span> <span class="nl">from</span> <span class="p">:</span> <span class="mi">1</span> <span class="p">,</span> <span class="nl">through</span> <span class="p">:</span> <span class="n">steps</span> <span class="p">,</span> <span class="nl">by</span> <span class="p">:</span> <span class="mi">1</span> <span class="p">)) {</span> <span class="n">step</span> <span class="o">-></span> <span class="bp">CGPoint</span> <span class="k">in let</span> <span class="n">x</span> <span class="o">=</span> <span class="n">cos</span> <span class="p">(</span> <span class="n">step</span> <span class="o">*</span> <span class="n">around</span> <span class="p">)</span> <span class="o">*</span> <span class="n">step</span> <span class="o">*</span> <span class="n">away</span> <span class="k">let</span> <span class="n">y</span> <span class="o">=</span> <span class="n">sin</span> <span class="p">(</span> <span class="n">step</span> <span class="o">*</span> <span class="n">around</span> <span class="p">)</span> <span class="o">*</span> <span class="n">step</span> <span class="o">*</span> <span class="n">away</span> <span class="k">return</span> <span class="bp">CGPoint</span> <span class="p">(</span> <span class="nl">x</span> <span class="p">:</span> <span class="n">x</span> <span class="p">,</span> <span class="nl">y</span> <span class="p">:</span> <span class="n">y</span> <span class="p">) }</span> <span class="k">let</span> <span class="n">path</span> <span class="o">=</span> <span class="bp">UIBezierPath</span> <span class="p">()</span> <span class="n">path</span> <span class="p">.</span> <span class="n">moveToPoint</span> <span class="p">(</span> <span class="bp">CGPoint</span> <span class="p">.</span> <span class="n">zeroPoint</span> <span class="p">)</span> <span class="k">for</span> <span class="n">point</span> <span class="k">in</span> <span class="n">points</span> <span class="p">{</span> <span class="n">path</span> <span class="p">.</span> <span class="n">addLineToPoint</span> <span class="p">(</span> <span class="n">point</span> <span class="p">) }</span> <span class="k">return</span> <span class="n">path</span> <span class="p">}</span></code>
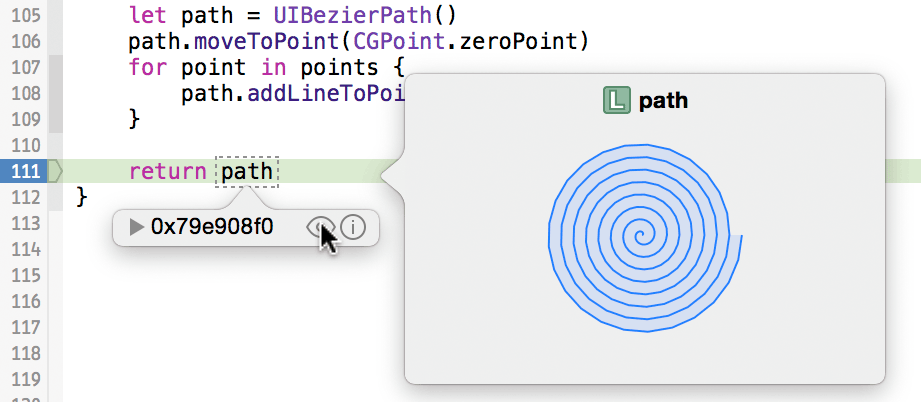
看到的結果,你可以肯定創造貝塞爾路徑的自定義視圖或繪制成UIImage 。 但更好的是,你可以插入一個斷點的方法和鼠標移到結束path :

Spiraltastic!
內置類型
快速查找可與大多數的數據類型可以使用你要正確的可視化開箱。 Xcode中已經有你覆蓋了以下幾種類型:
- 圖片:
UIImage,NSImage,UIImageView,NSImageView,CIImage和NSBitmapImageRep都可以通過快速查找所有可見。- 顏色:
UIColor和NSColor。 (對不起,CGColor。)- 字符串:
NSString和NSAttributedString。- 幾何:
UIBezierPath和NSBezierPath隨著CGPoint,CGRect和CGSize。- 位置:
CLLocation給出映射位置的一個大的,交互式視圖,用約海拔和准確性在覆蓋細節。- 網址:
NSURL被示出由URL尋址的本地或遠程的內容的圖表示。- 光標:
NSCursor,為光標指示我們中間。- SpriteKit:
SKSpriteNode,SKShapeNode,SKTexture和SKTextureAtlas都表示。- 數據:
NSData有一個偉大的觀點顯示出他們的失調十六進制和ASCII值。- 浏覽次數:最後但並非最不重要的,任何
UIView子類中快速查找彈出,這樣方便顯示其內容。
更重要的是,這些快速查找彈出通常包括一個按鈕,將打開一個應用程序相關的內容。 圖像數據(以及意見,游標和SpriteKit型)提供了一個選項,在預覽打開。 遠程URL可以在Safari浏覽器中打開; 當地的人可以在相關應用程序中打開。 最後,純文本和歸因字符串數據同樣可以在文本編輯打開。
自定義類型
對於超越這些內置類型什麼,Xcode的6增加了快速查找自定義對象。 實施簡單得不能再簡單,添加一個debugQuickLookObject()方法的任何NSObject派生類,和你設置。 debugQuickLookObject()則可以返回任何內置的上述類型,配置為您的自定義類型的需求:
<code class="language-swift" data-lang="swift"><span class="k">func</span> <span class="n">debugQuickLookObject</span> <span class="p">()</span> <span class="o">-></span> <span class="n">AnyObject</span> <span class="p">{</span> <span class="k">let</span> <span class="n">path</span> <span class="o">=</span> <span class="n">buildPathWithRadius</span> <span class="p">(</span> <span class="n">radius</span> <span class="p">,</span> <span class="nl">steps</span> <span class="p">:</span> <span class="n">steps</span> <span class="p">,</span> <span class="nl">loopCount</span> <span class="p">:</span> <span class="n">loopCount</span> <span class="p">)</span> <span class="k">return</span> <span class="n">path</span> <span class="p">}</span></code>
總之,快速查找支持與我們操縱我們的代碼允許我們遍歷較小的部分功能的數據更直接的關系。 這直接查看到以前模糊的數據類型會帶來一些迅速游樂場的即時性右轉入我們的主要代碼庫。 顯示圖像? 可視化的數據? 繪制文本? 計算機是在所有的這麼好! 讓我們讓他們從現在開始做。
原創地址為http://www.code4blog.com/archives/301
- iOS------自動查找項目中不用的圖片資源
- iOS8快速刪除iMessage圖片附件圖文教程[多圖]
- iOS10.3支持查找Airpods 蘋果手機查找Airpods耳機教程[圖]
- 蘋果ios8快速索引Spotlignt改版:可搜索互聯網及應用[圖]
- iPhone7怎麼快速導入電話號碼?蘋果手機電話號碼導入ISM卡教程[圖]
- 超簡單!如何快速更新體驗蘋果iOS10開發者預覽版Beta1
- 視頻:蘋果iOS10正式版快速上手體驗
- iOS10.1新特性:蘋果iPhone7 Plus肖像模式快速上手體驗
- 蘋果iOS10.3支持查找Airpods:耳機不怕丟
- 蘋果iOS10.3 Beta1查找我的AirPods功能上手體驗
- 蘋果iOS10.3新版CarPlay上手:音樂體驗改進、App快速切換
- 5分鐘iOS9.3.2正式版快速體驗:解決惱人問題的小更新
- iphone4s 5.01白蘋果快速解決方法
- 怎麼使用iCloud查找我的iPhone
- ipad、iphone、itouch快速截圖方法




